Project Brief
Purpose
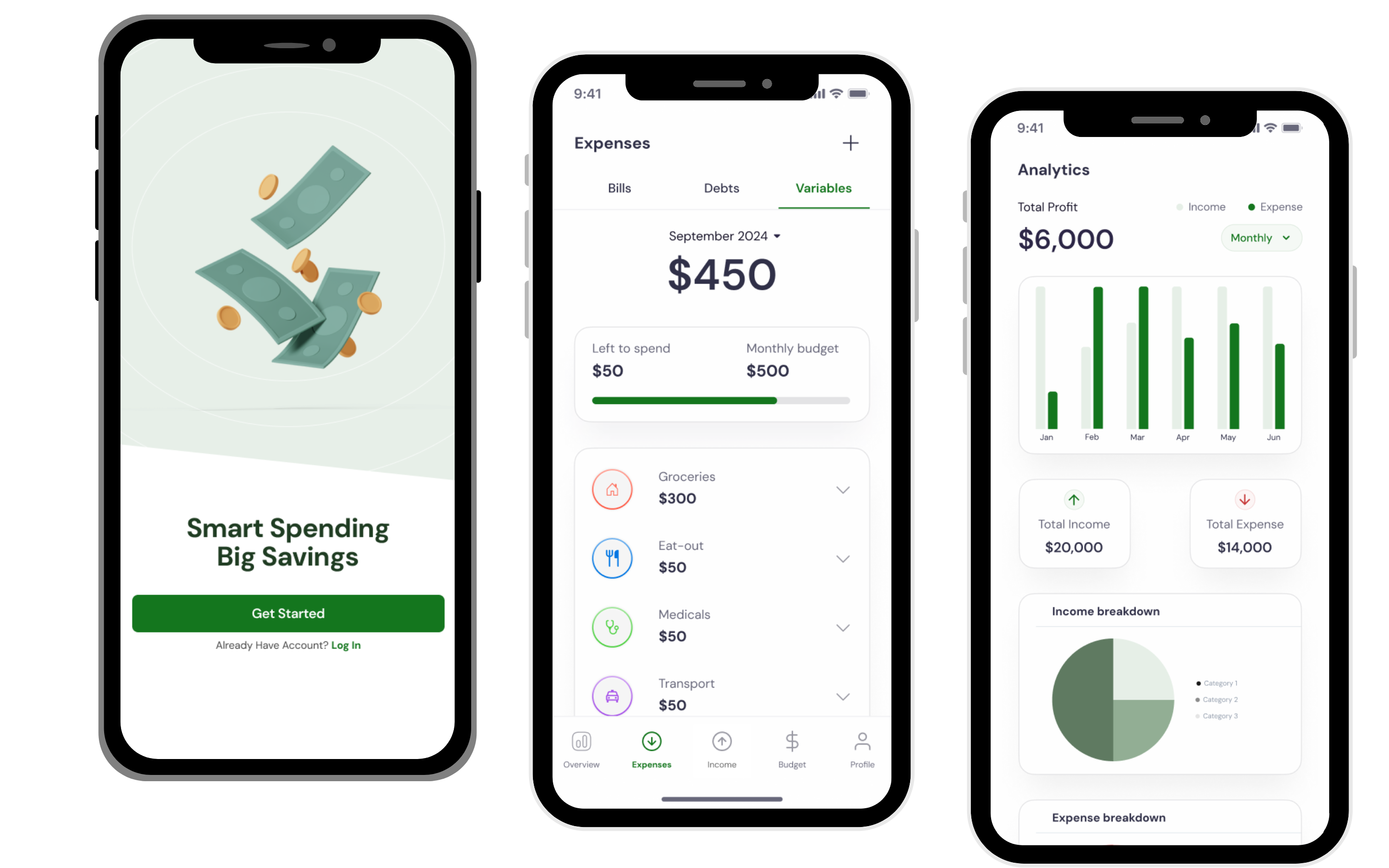
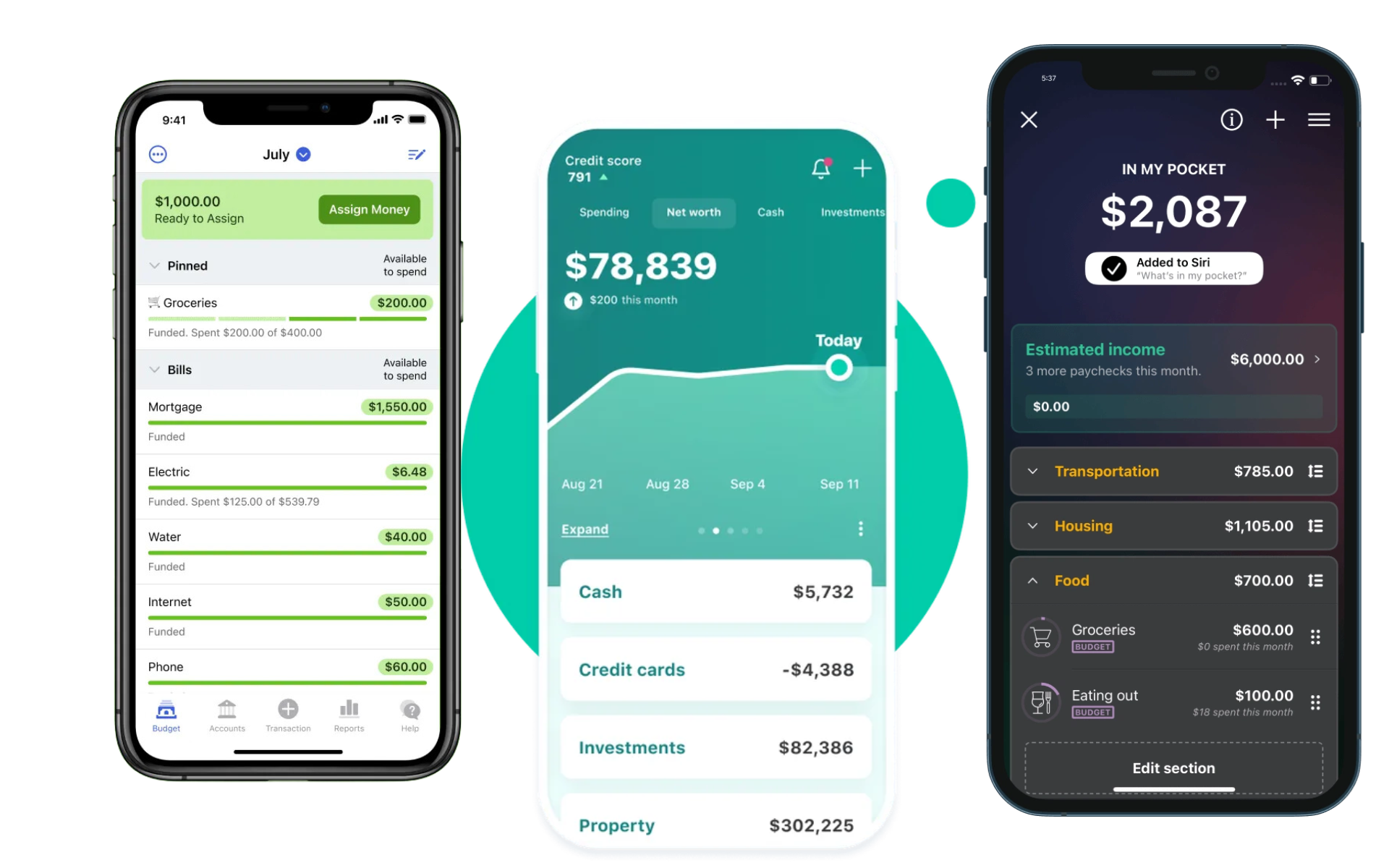
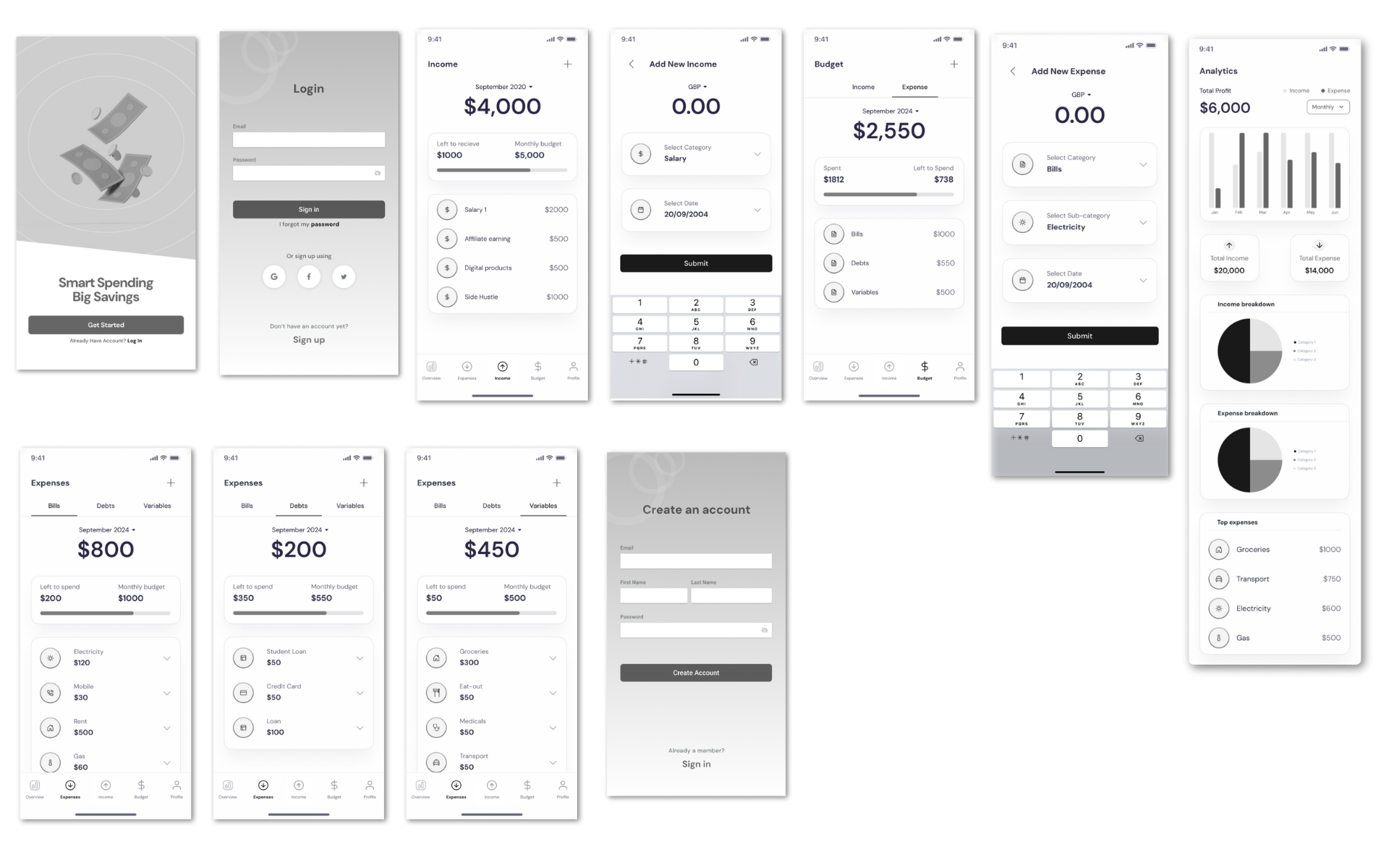
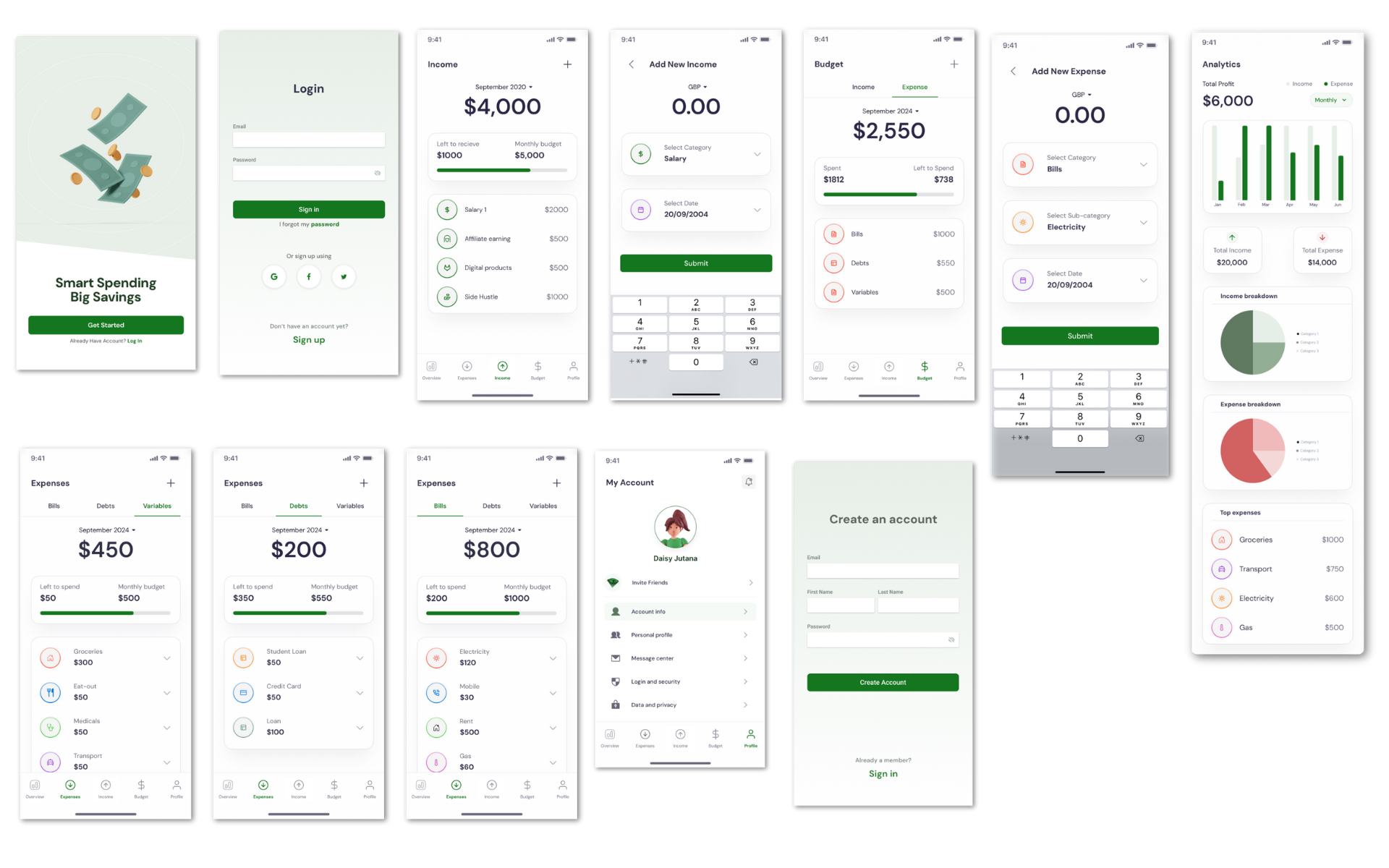
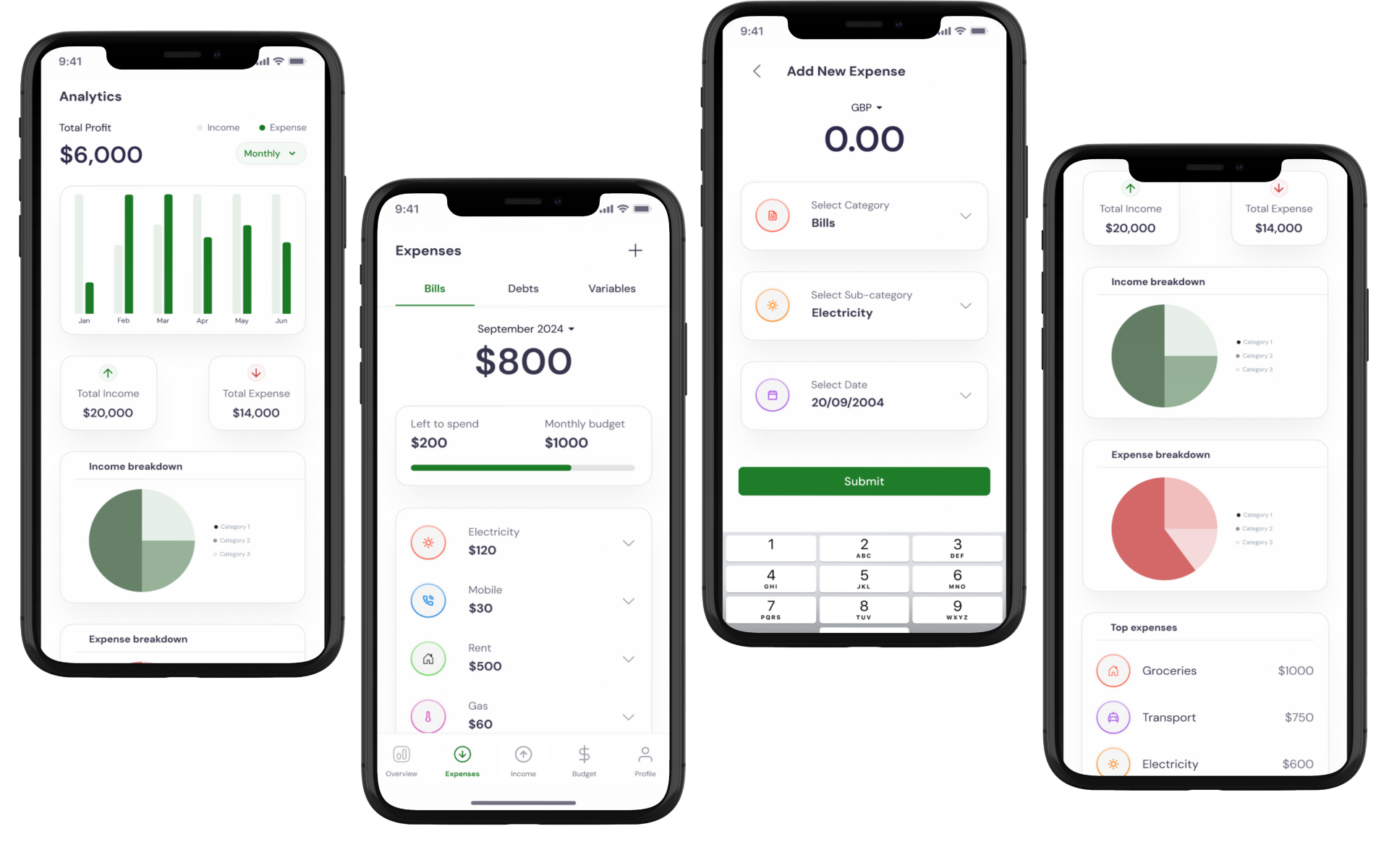
This Income & Expense Tracking App was developed as a personal project to demonstrate my skills in designing intuitive, user-centered financial tools. The app is aimed at helping users gain control over their finances with easy-to-use budgeting and tracking features.
Objectives
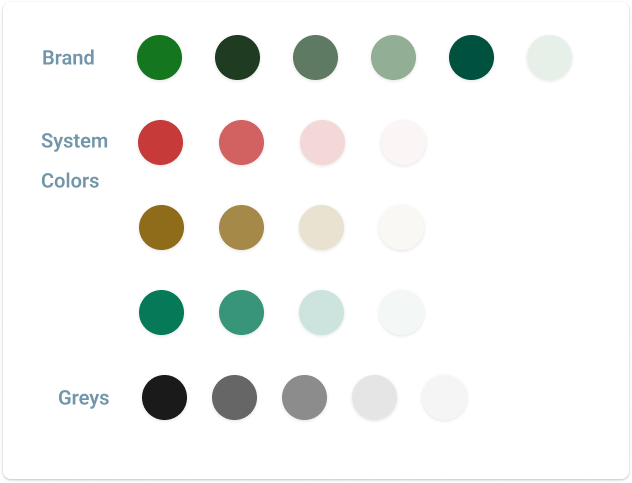
- Design an engaging and simple interface to improve user experience.
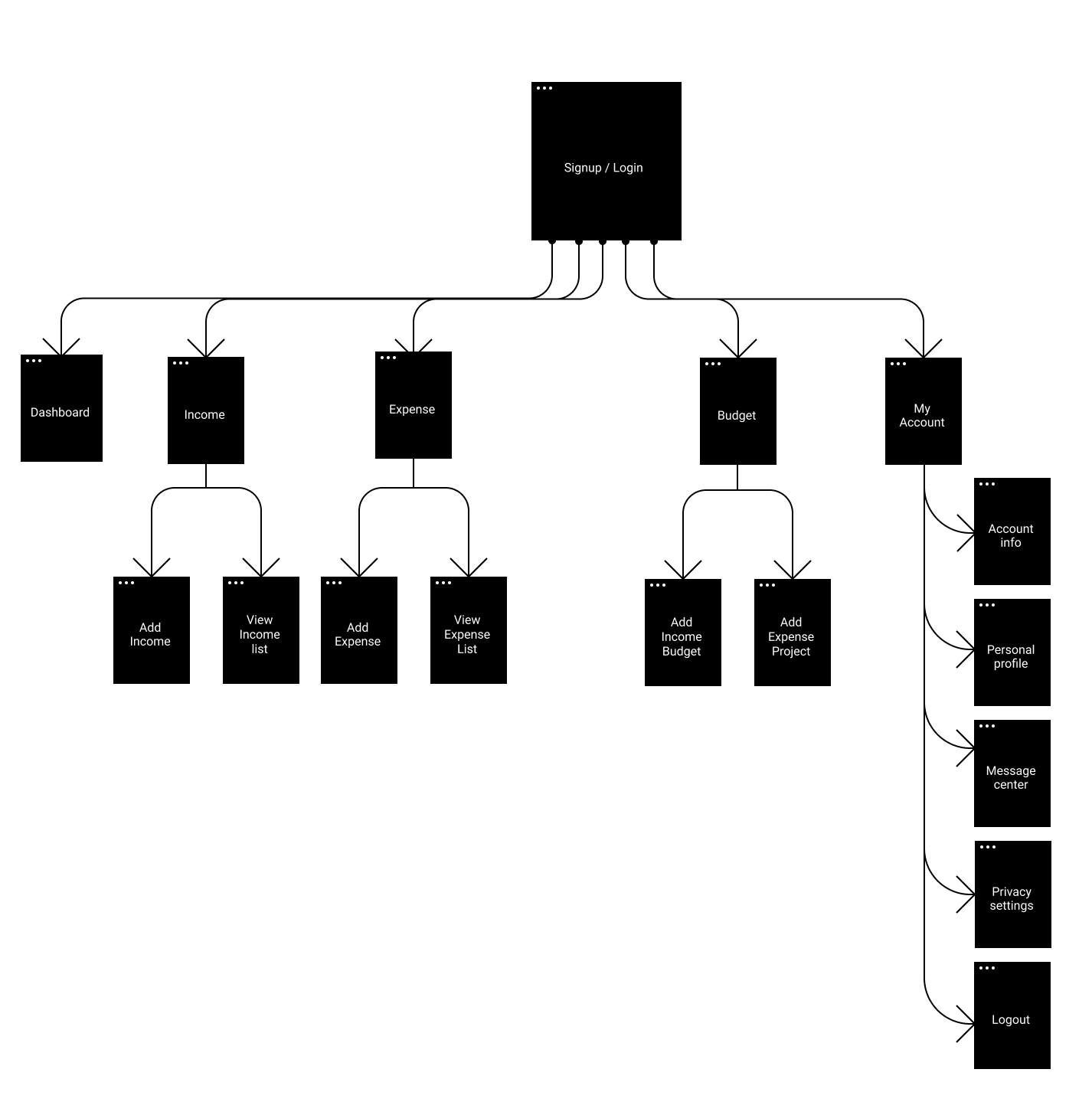
- Structure the app for clear, efficient navigation and usability.
- Integrate meaningful insights, helping users make informed financial decisions.