SMART REWARDS PROGRAM
A PRODUCT AND UX DESIGN CASE STUDY

A PRODUCT AND UX DESIGN CASE STUDY

UX and Product Designer
Coral, Ladbrokes, Bwin, Foxybingo, BetMGM, BetBoo
3 Months
Data analysis revealed that 55% of users did not opt-in to activate their smart rewards, and 30% who opted in did not use their rewards. This indicated both a lack of awareness or motivation to engage with the rewards program and significant missed opportunity to increase user engagement and loyalty.
As the UX designer, my task was to identify barriers to activation and usage of the Smart Rewards feature and design a solution that would improve opt-ins and engagement.
To increase user engagement and loyalty by designing a Smart Rewards promotion tool that makes it simple for users to quickly opt in, activate, and use rewards and promotions effectively.
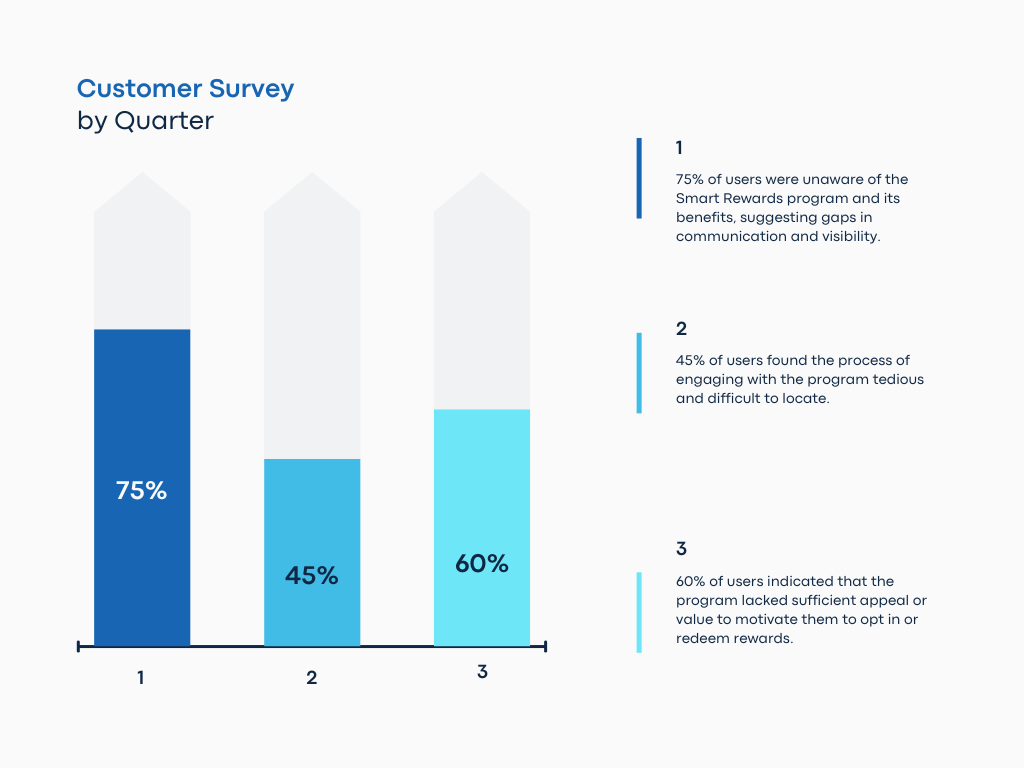
To understand the barriers preventing users from opting into or redeeming their rewards, I worked with the customer support team to create targeted surveys for two key user segments: those who did not opt into the program and those who opted in but did not redeem their rewards. The goal was to empathize with the users, identify their pain points, and uncover opportunities for improvement.
The surveys were distributed to a representative sample of users from both segments, and the findings revealed several critical insights which provided a clear direction for addressing user pain points.

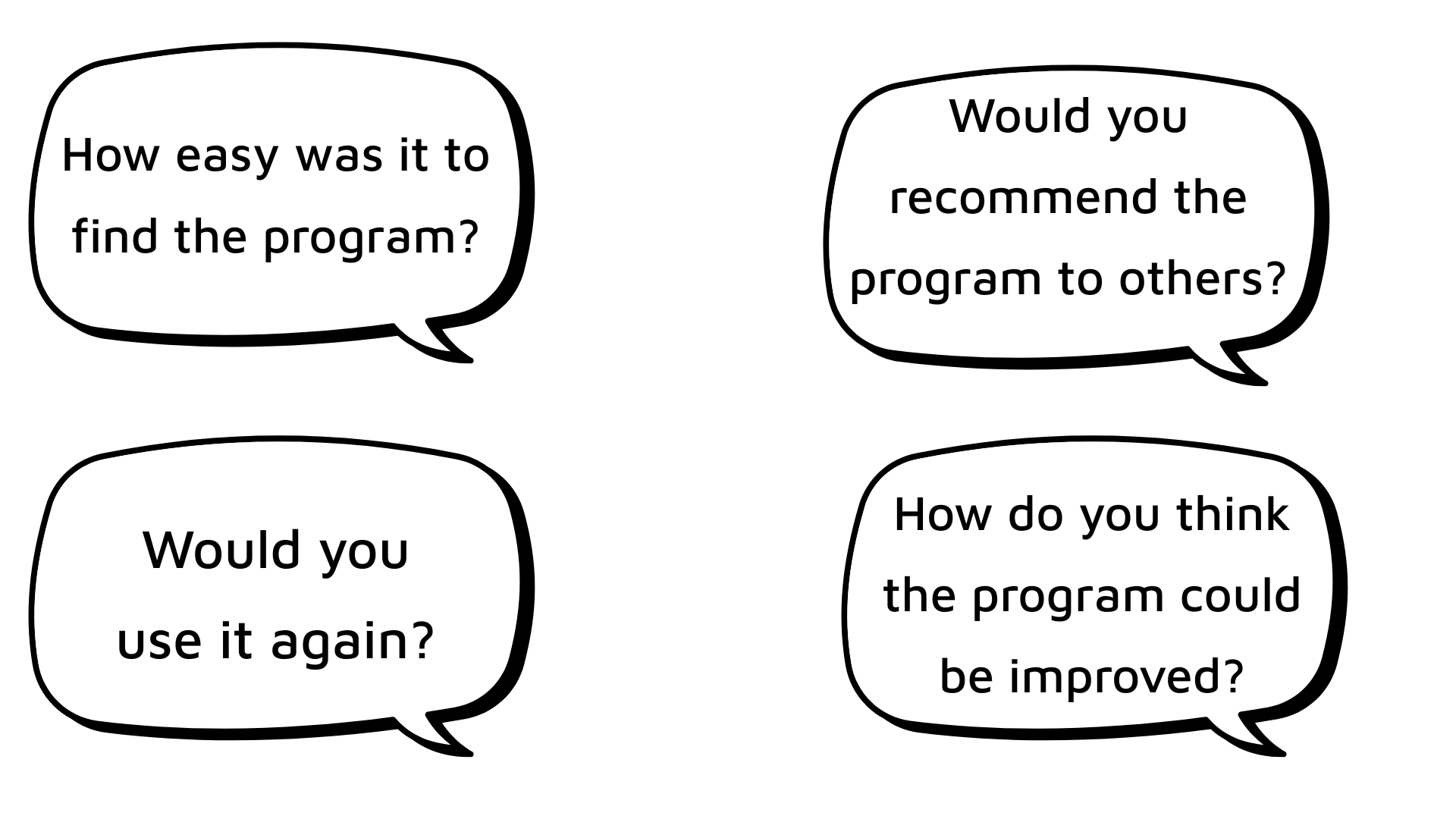
I conducted usability tests to identify friction points in the opt-in and rewards redemption process. During these tests, participants were assigned specific tasks, including – finding the Smart Rewards program, opting into the program, tracking their progress and redeeming rewards. To gather qualitative insights, we asked participants questions after completing the tasks.Â

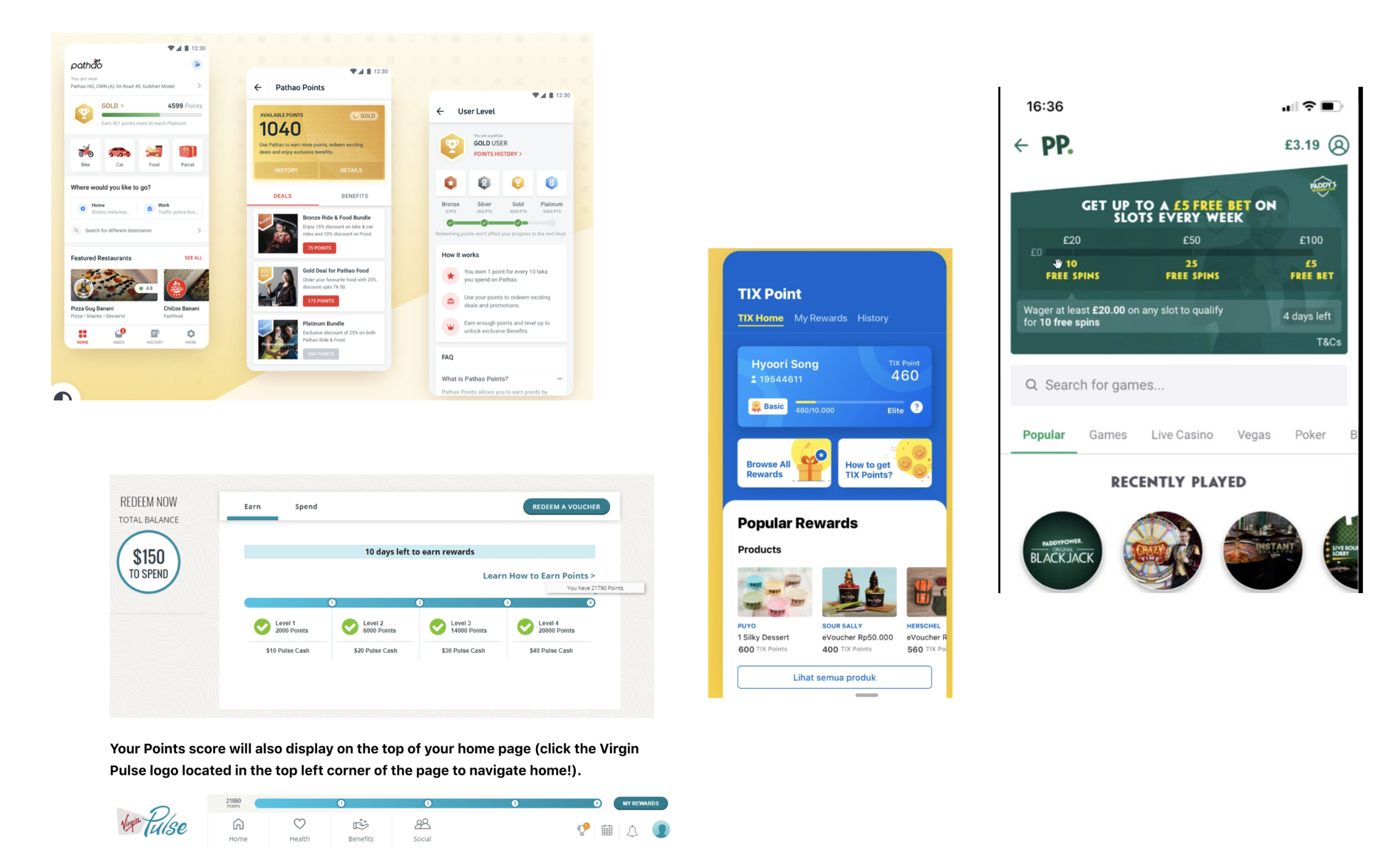
To identify best practices and opportunities for improvement, I conducted a competitive analysis of how both betting and non-betting platforms display their promotion or loyalty programs. This analysis included direct competitors such as SkyBet and PaddyPower, as well as non-betting platforms known for their effective loyalty programs.
Key Insights

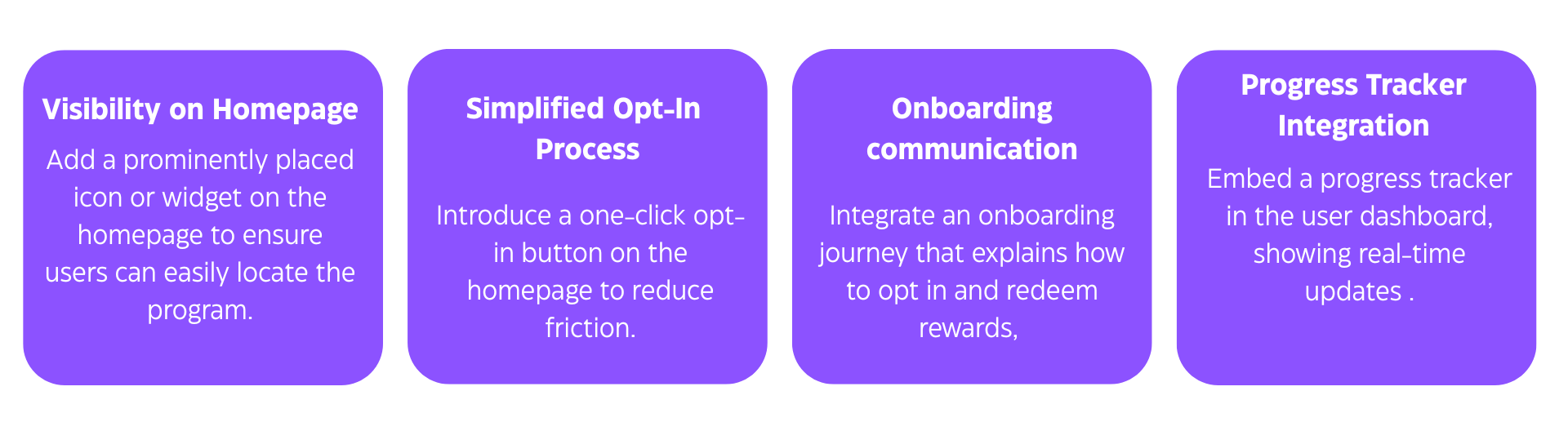
As part of the project, I facilitated a brainstorming session with the product team to prioritize user pain points identified during research and collaboratively generate solutions. User pain points identified include difficulty in finding the smart rewards program, tedious opt-in process , limited program appeal and lack of progress tracking. The session also focused on exploring innovative ideas to solve the problems identified.

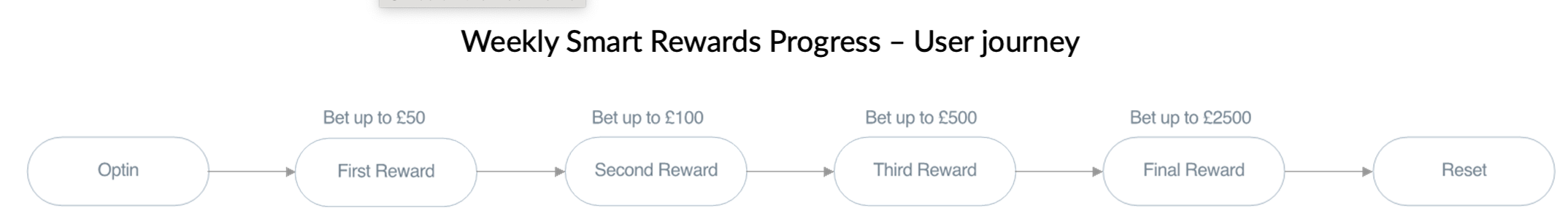
I created a simple user journey that outlines the steps users take to track their promotion progress seamlessly. This flow shows how users progress from one level to the next, viewing their rewards at each stage.
Key Points:

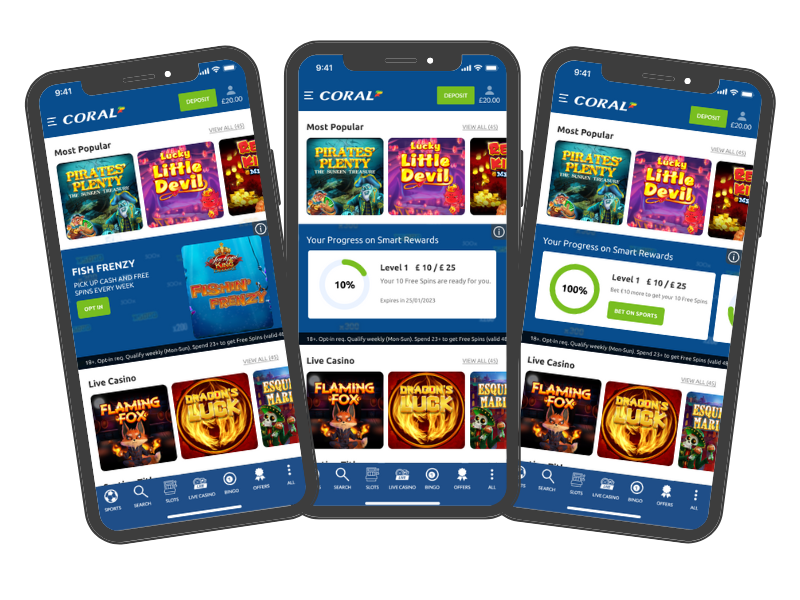
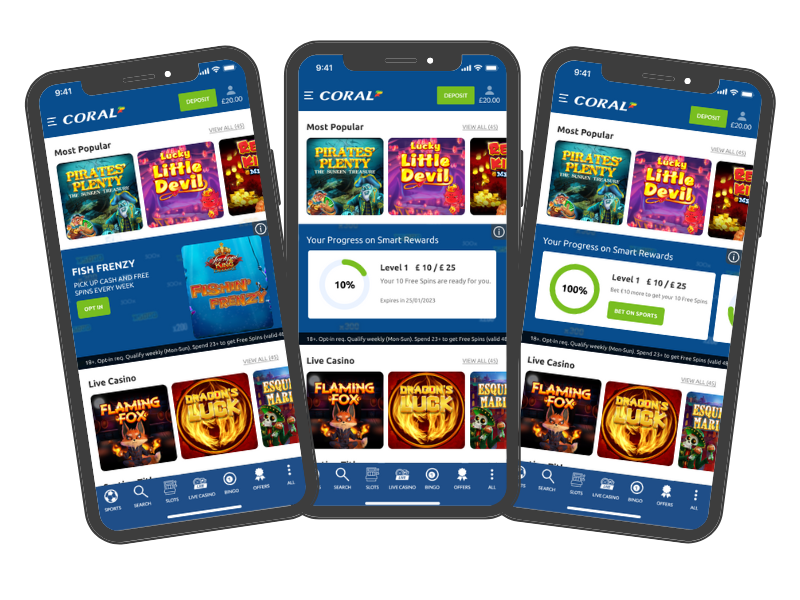
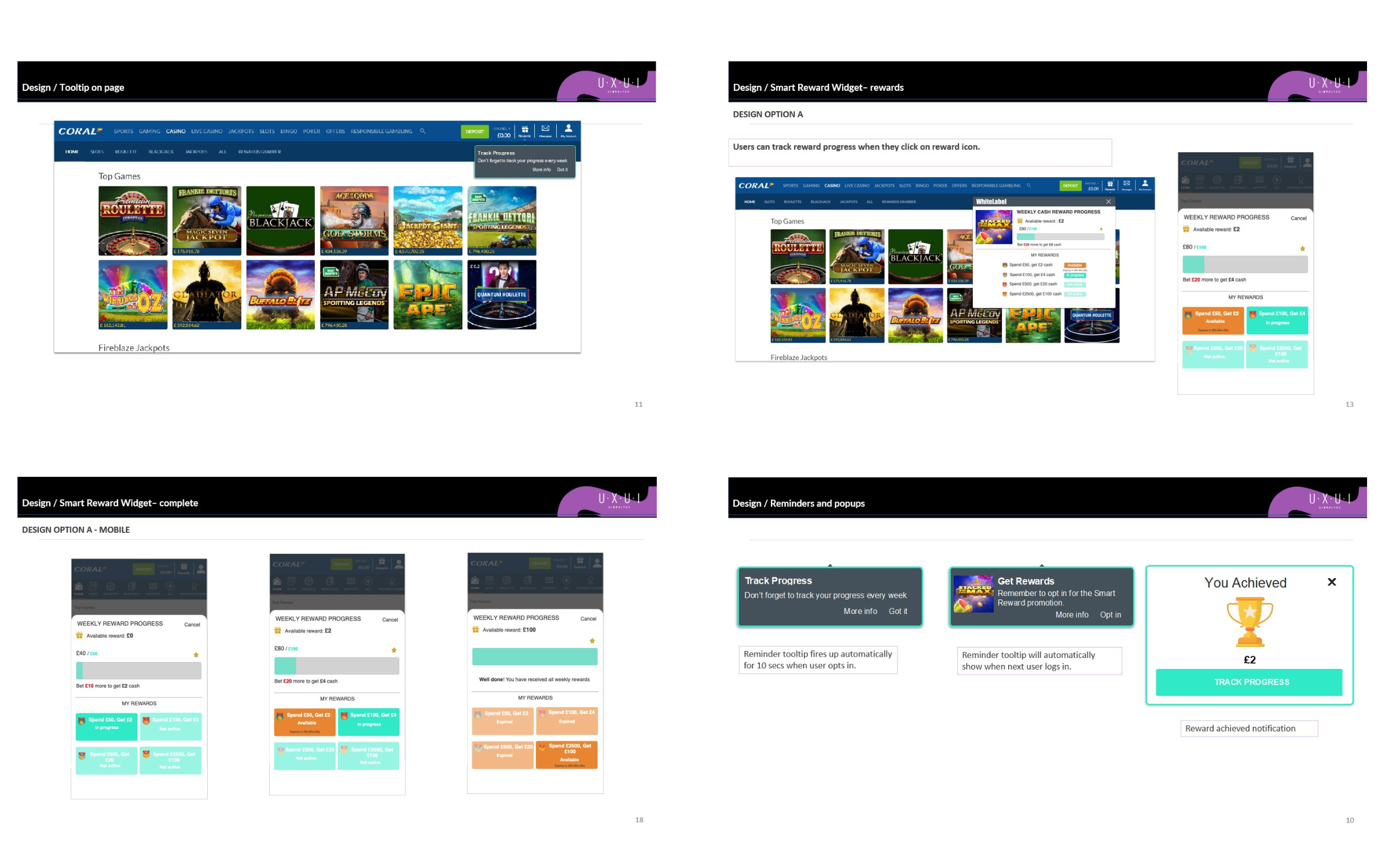
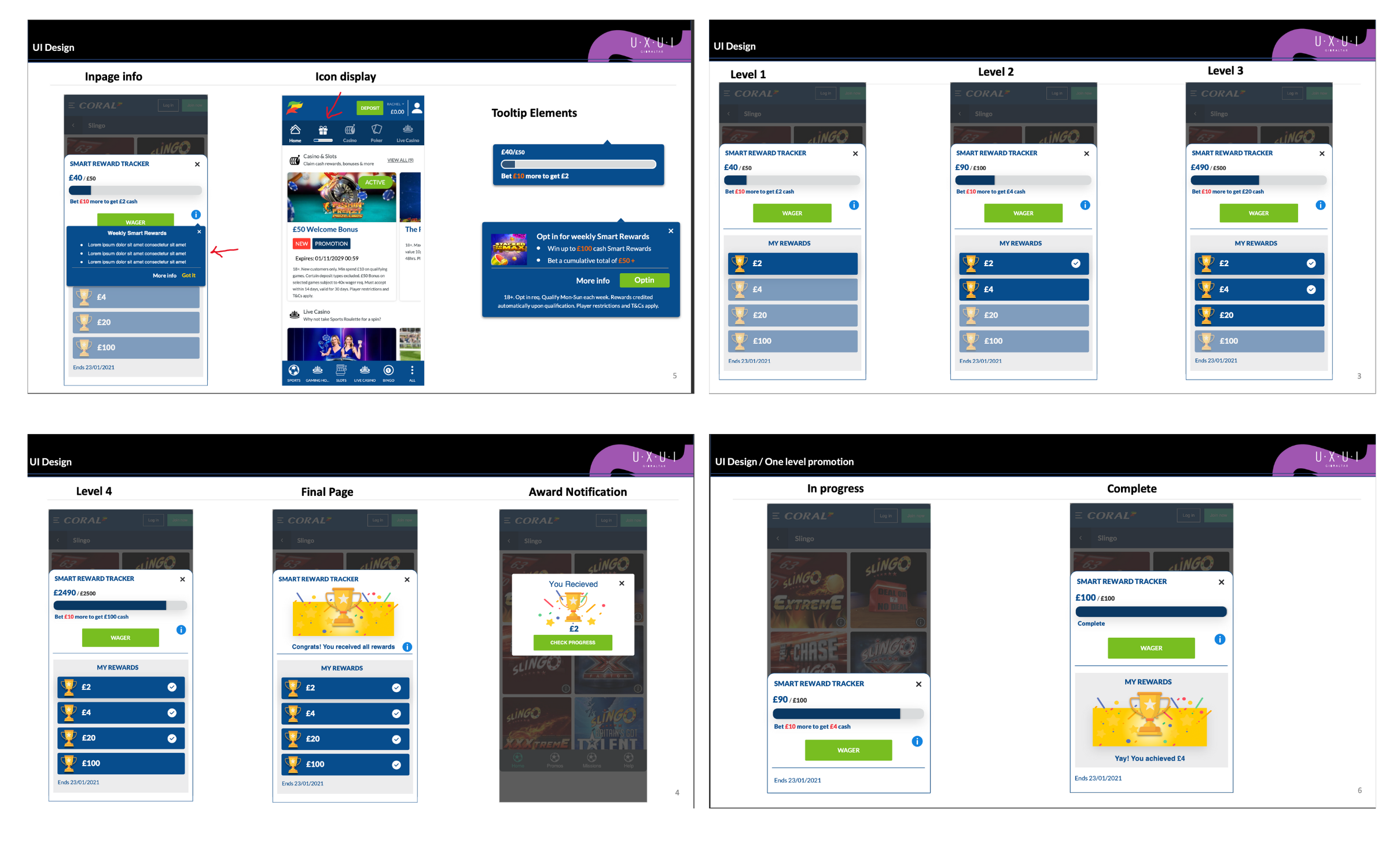
In the first iteration, I focused on creating a skeletal structure for the rewards widget, which included the opt-in process, progress tracking, and reward display. Users could access their Smart Reward options by clicking on the reward icon located in the navigation menu. This action triggered a modal popup where users could opt-in and track their rewards directly without leaving the page.
Challenges Faced

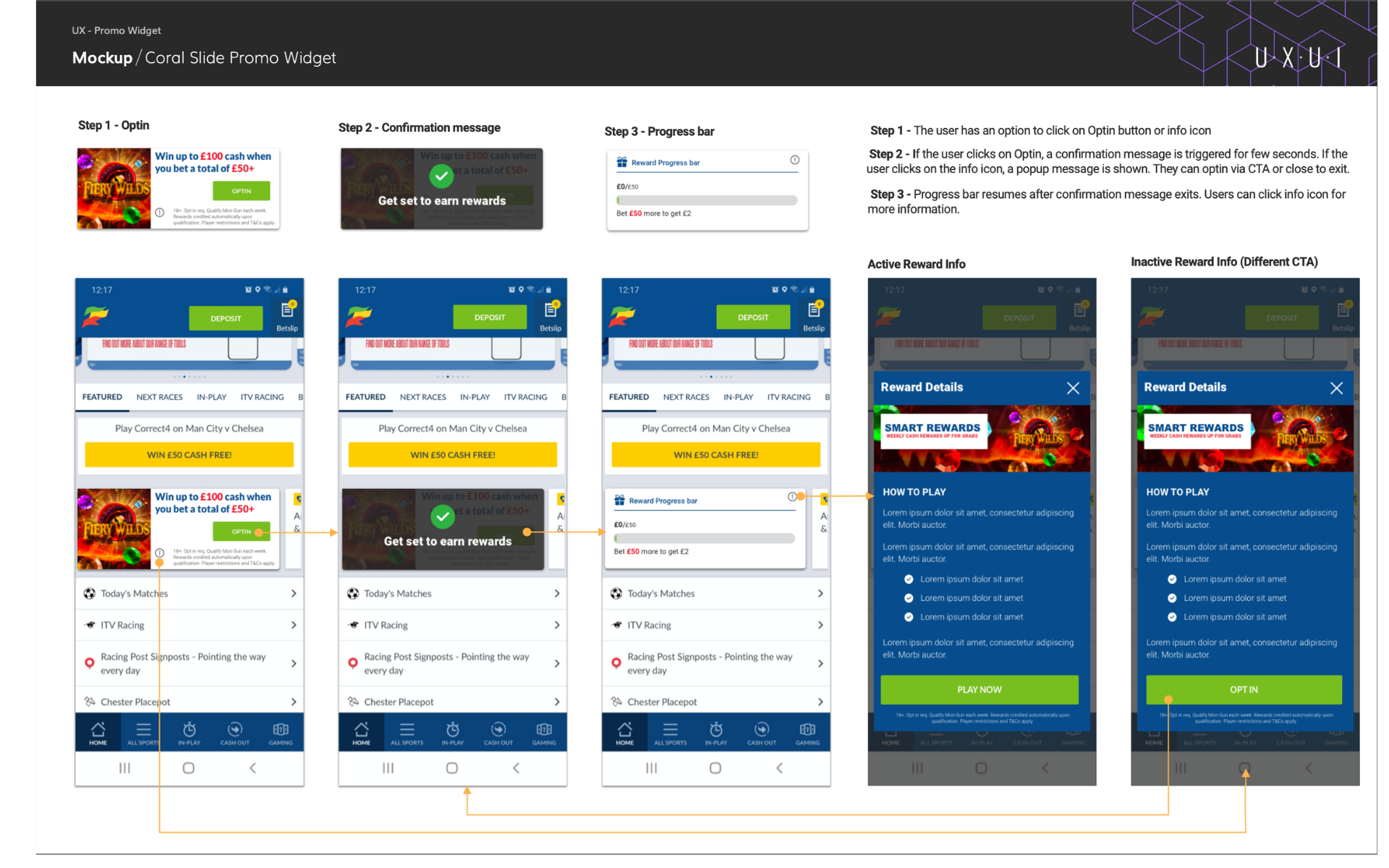
After receiving feedback from the product manager, the second iteration aimed to improve the user journey and mobile usability, ensuring better clarity and navigation.
Key Changes:

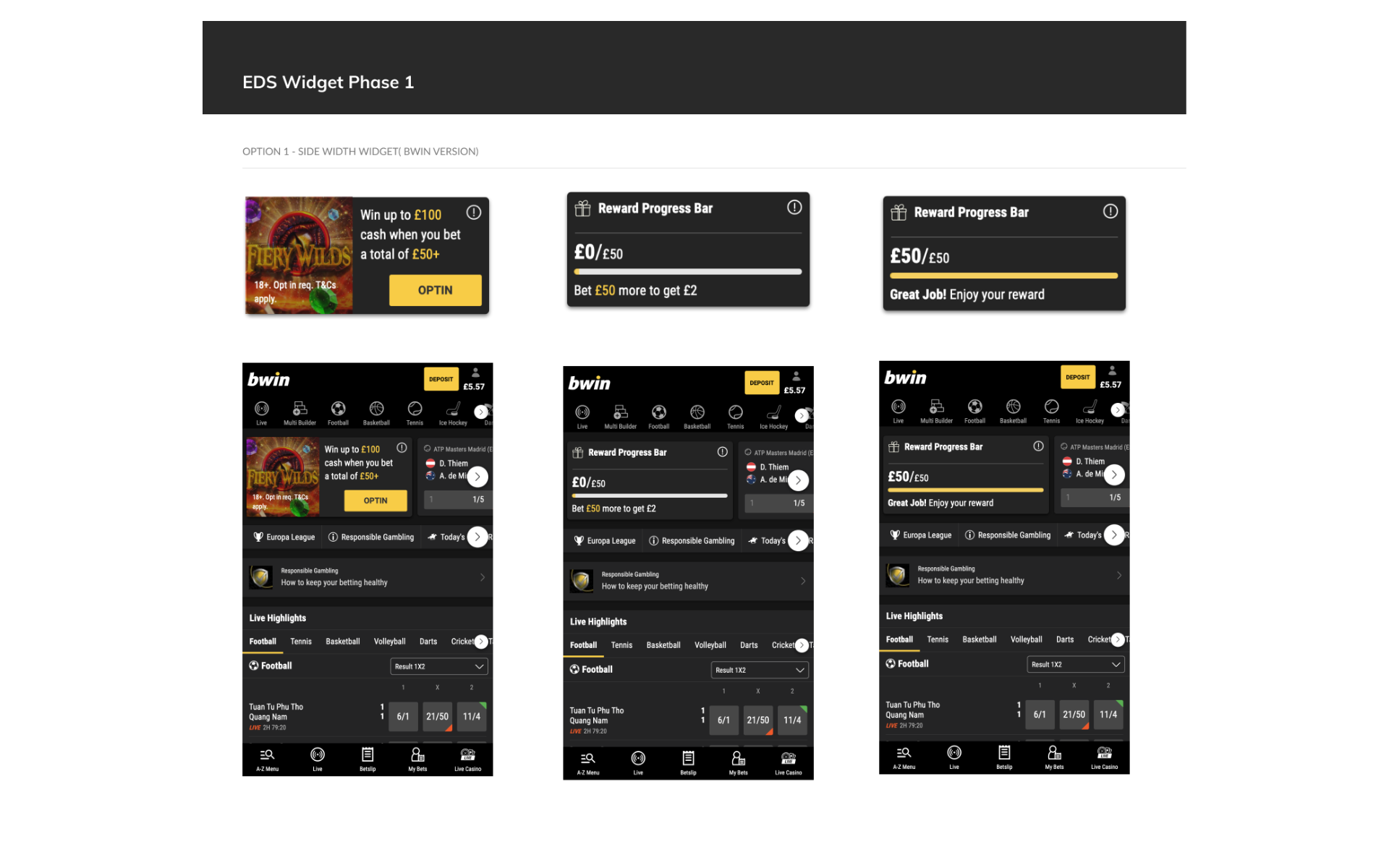
The third iteration focused on adapting the widget for multiple markets while ensuring consistency across devices. The design also addressed additional feedback on multi-promotion displays.
Key Changes:

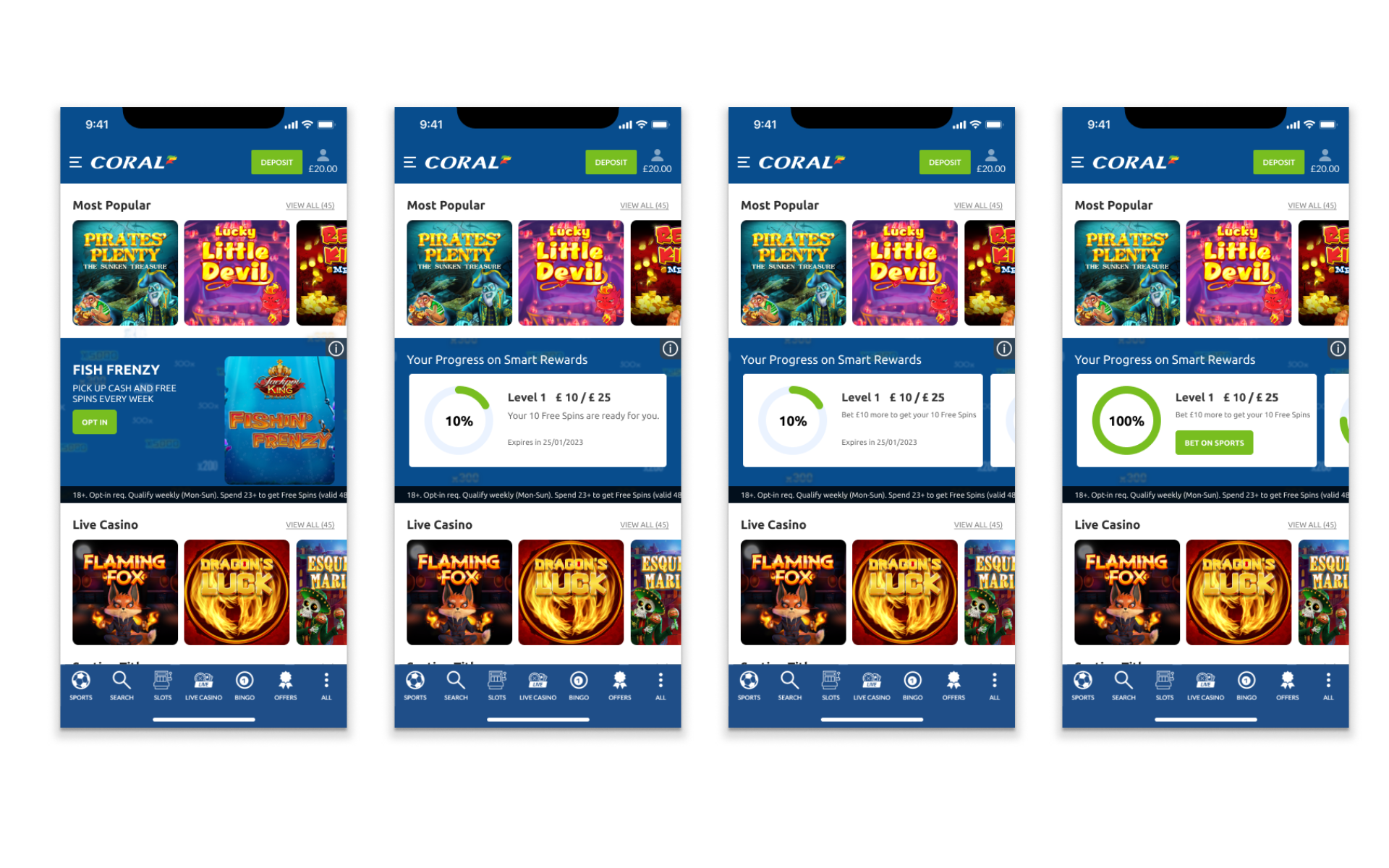
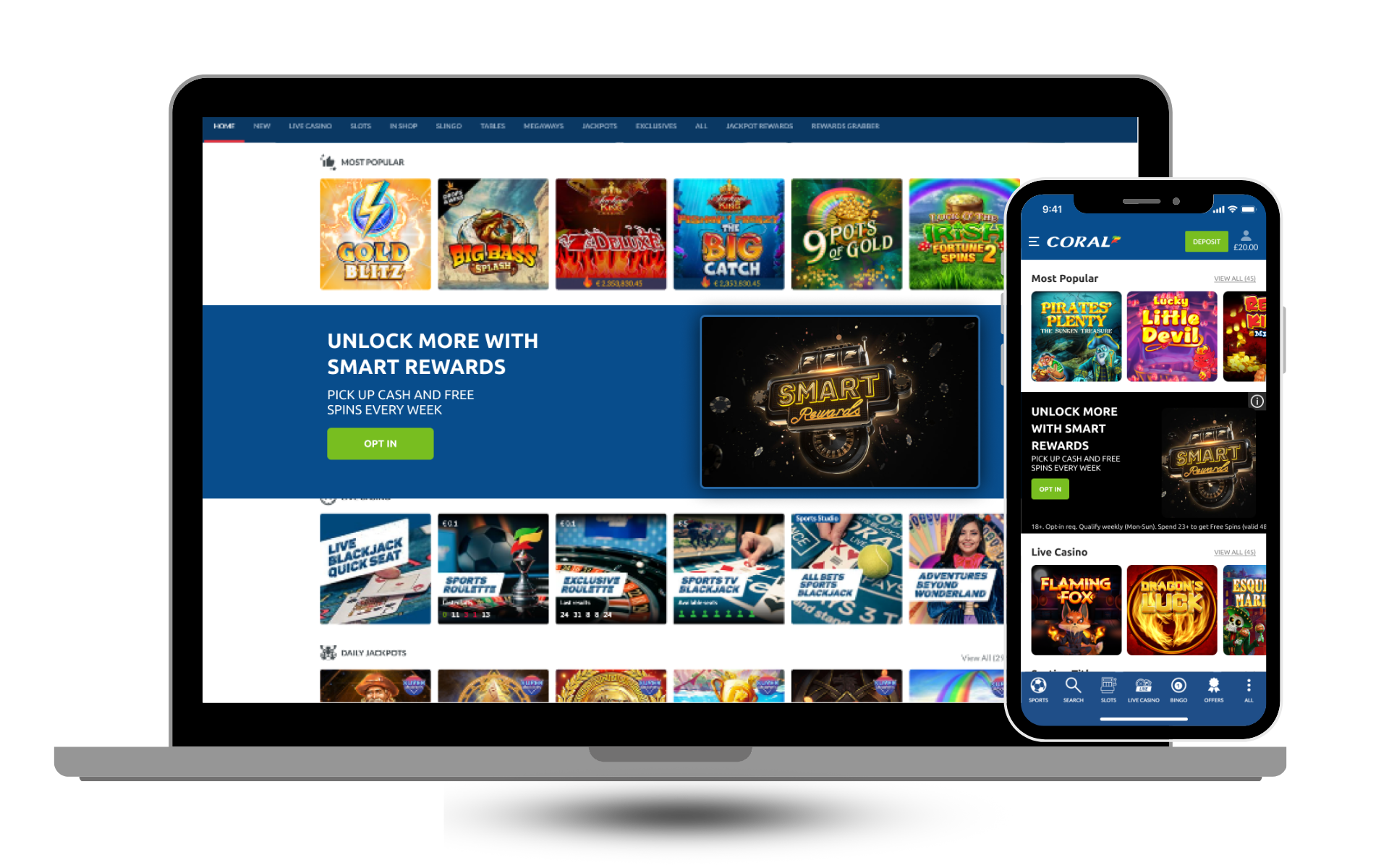
The objective at this stage was to transform the wireframes into high-fidelity prototypes while ensuring the design was adaptable across different markets, maintaining consistent branding and layout. To address the varying needs of these markets, I created multiple versions tailored to their unique requirements.


Additionally, I explored alternative design solutions by incorporating a circular progress tracker as a variation. This allowed us to test both linear and circular progress tracker ideas to determine which design resonated better with users in terms of clarity and engagement.
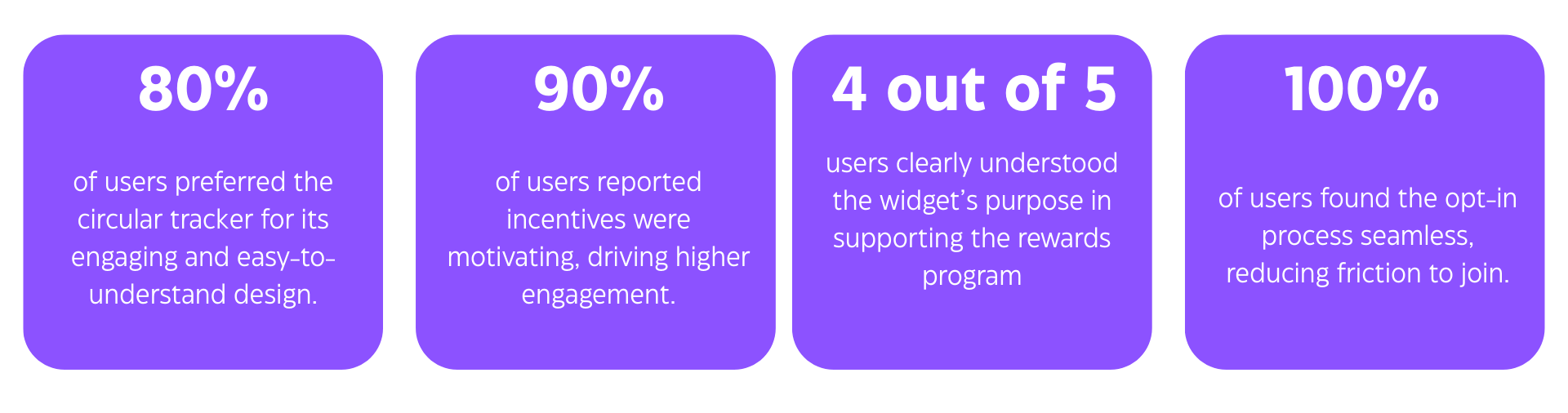
To evaluate the effectiveness of the two design variations, I conducted user testing sessions focusing on the circular and linear progress trackers. The objective was to gather feedback on usability, visual appeal, and the overall user experience of the widget.

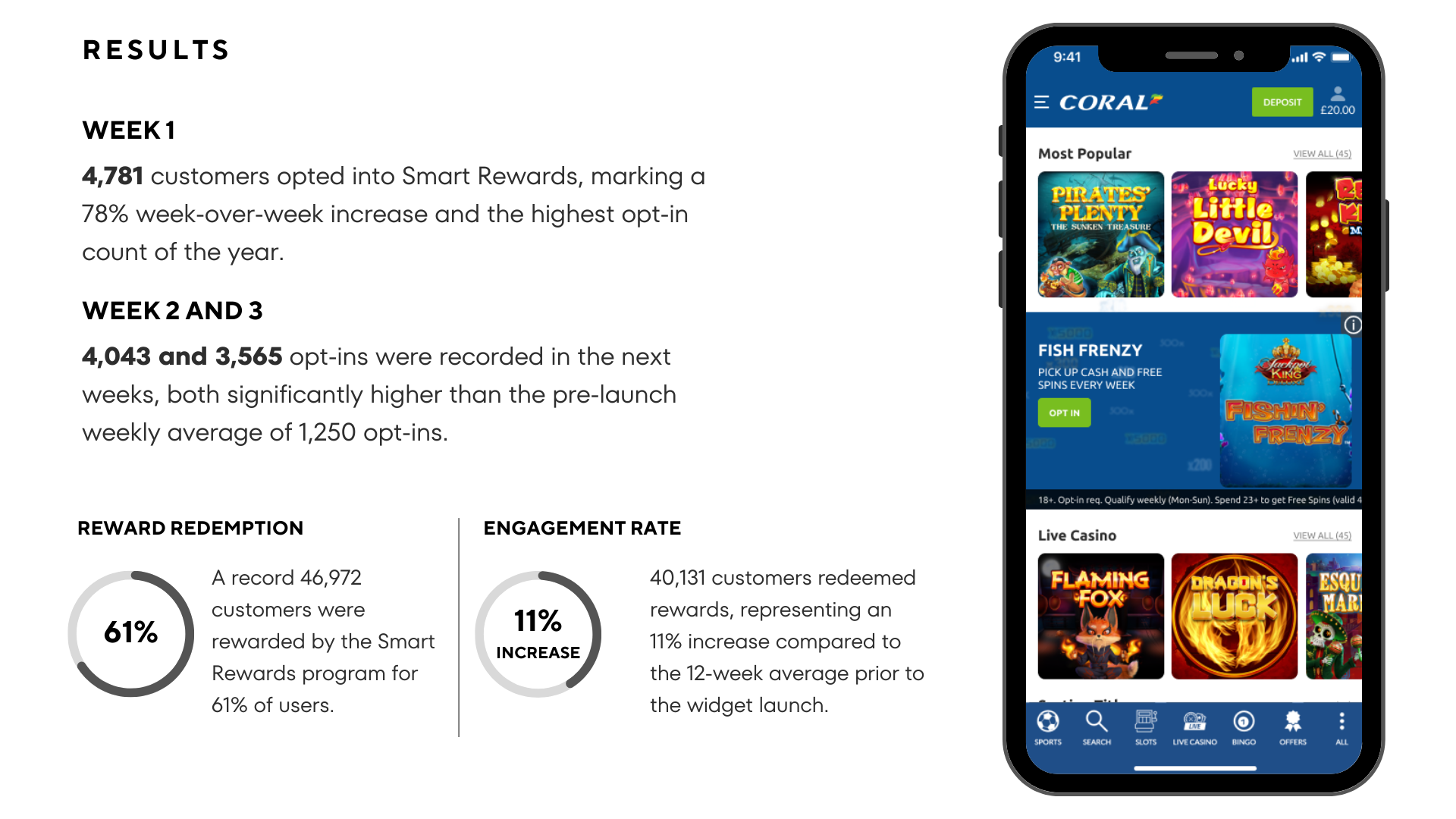
The launch of the Smart Rewards Widget resulted in significant improvements in user engagement and program participation, setting multiple records for the Smart Rewards program. The following highlights showcase the impact of the initiative.

During the development and implementation of the EDS widget, several challenges emerged:

The next phase is to enhance the Smart Rewards program by implementing multiple rewards tracking within the opt-in and tracker widget. This update will allow users to view and monitor progress for multiple promotions in one place, creating a more seamless and engaging experience. The goal is to boost participation, simplify navigation, and provide a personalized experience tailored to individual user activity.
