better gym booking app
A PRODUCT AND UX DESIGN CASE STUDY

A PRODUCT AND UX DESIGN CASE STUDY

UX Designer
Greenwich Leisure Limited
5 Months
The aim of the project was to redesign the mobile app to develop the following;
Some limitations identified include:
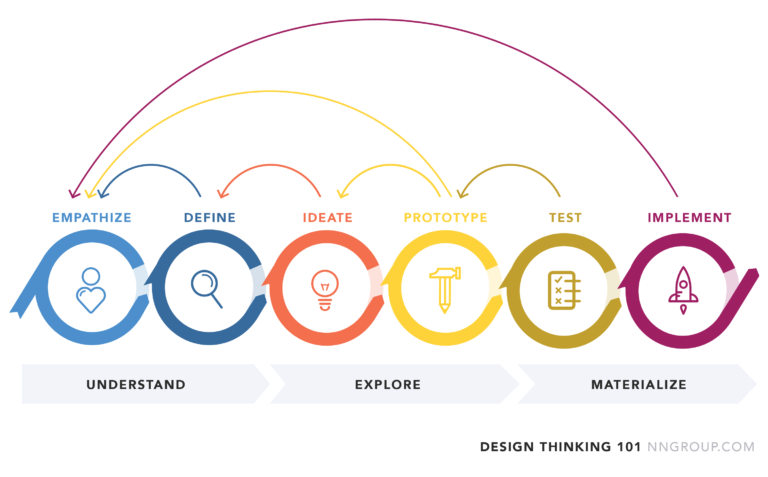
A design thinking approach was adopted during this project as it would allow us to understand our users and create innovative solutions through iterative prototyping and testing.

To identify usability issues, I conducted a heuristic evaluation of the app while booking a fitness activity for myself. After the evaluation, I discovered the following issues:
I ran 10 user interviews and task-based usability tests with a diverse group, including users with disabilities. Accessibility was a core focus.
Key findings
The booking flow was long and complex, creating cognitive load and drop-offs.
Pages contained unnecessary, distracting content that hindered task completion.
The cancel booking action was hard to find, hurting both usability and accessibility (incl. screen-reader users).
The notifications entry point was hidden/unclear, limiting access for all users.
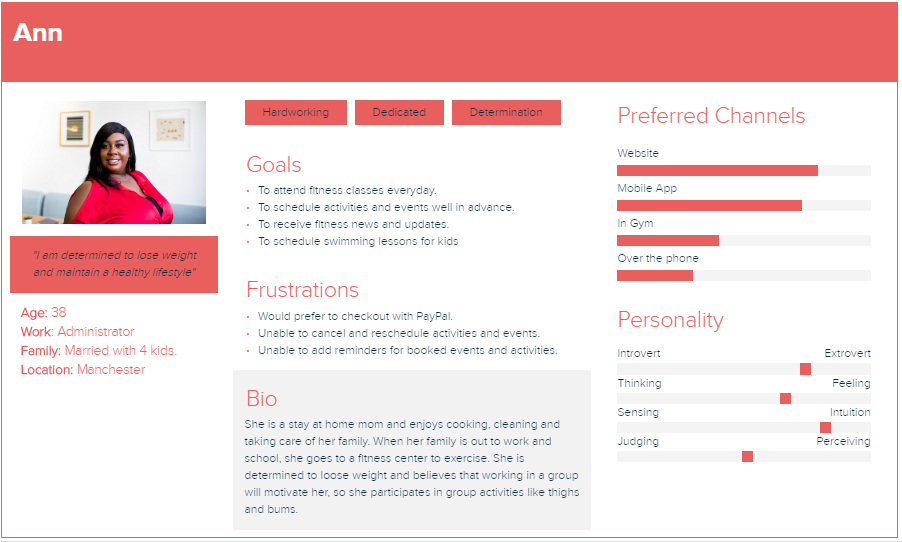
In collaboration with the product manager and user researcher, I developed a persona to reflect our user’s key goals and frustrations.

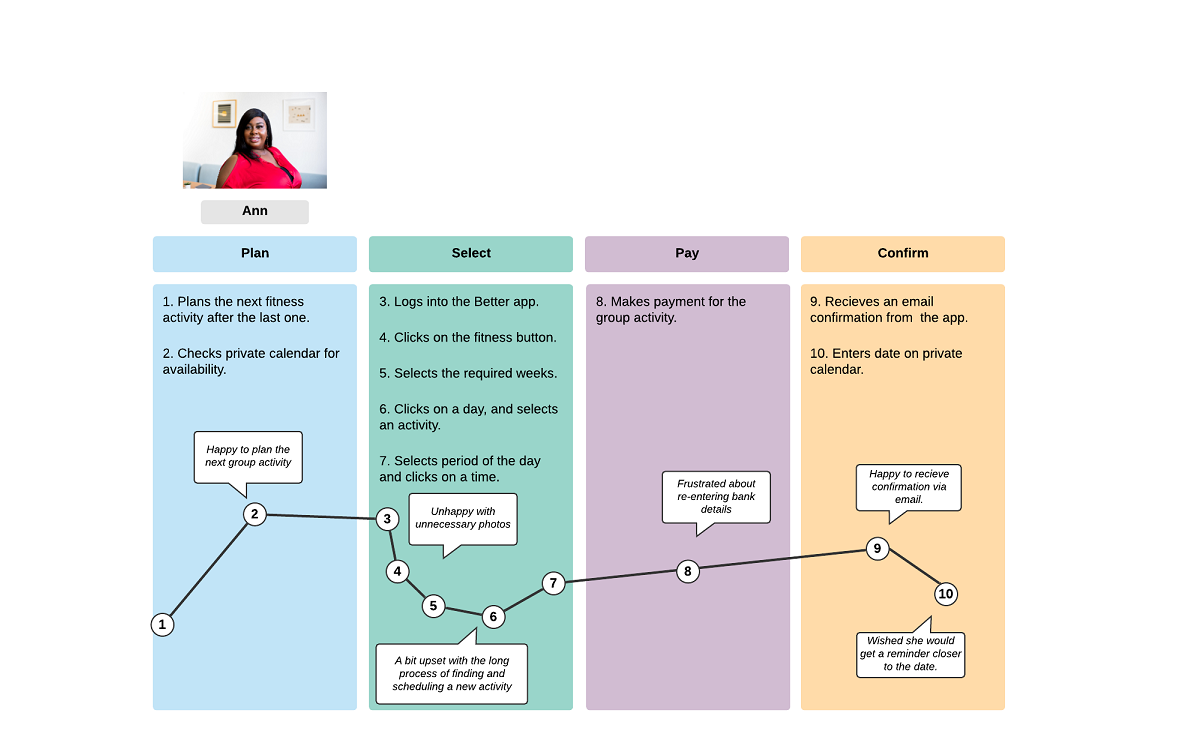
I then mapped out a Customer Journey to identify pain points and come up with possible oppurtunities for improvement.

With information gathered from the research, we embarked on brainstorming workshops to generate ideas and assumptions for a solution. We analyzed the results from the research and came up with key goals for the app.
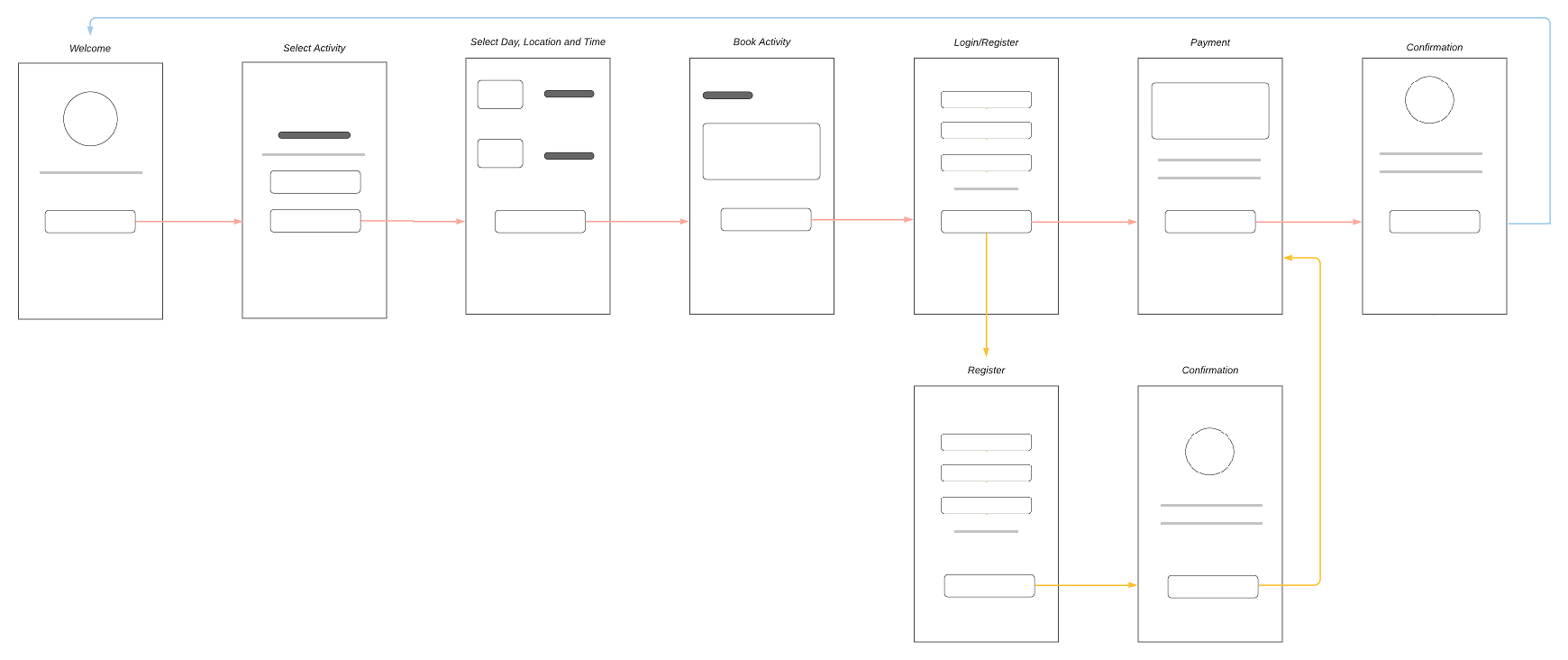
User flow is the path taken by a prototypical user on a website or app to complete a task. The user flow takes them from their entry point through a set of steps towards a successful outcome and final action. I re-created a simplified process to solve the complex booking process painpoint identified during the research phase.

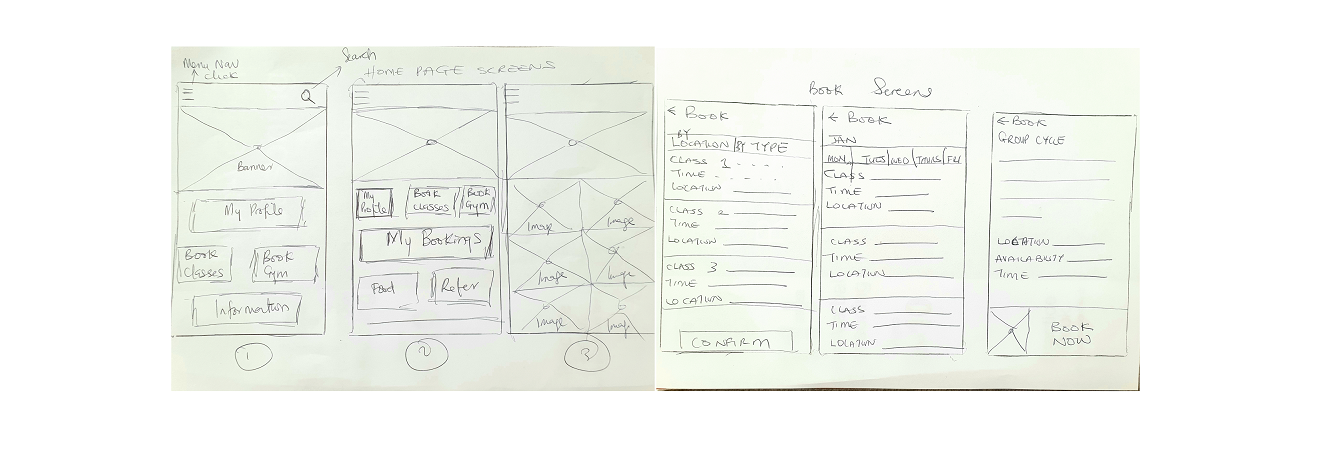
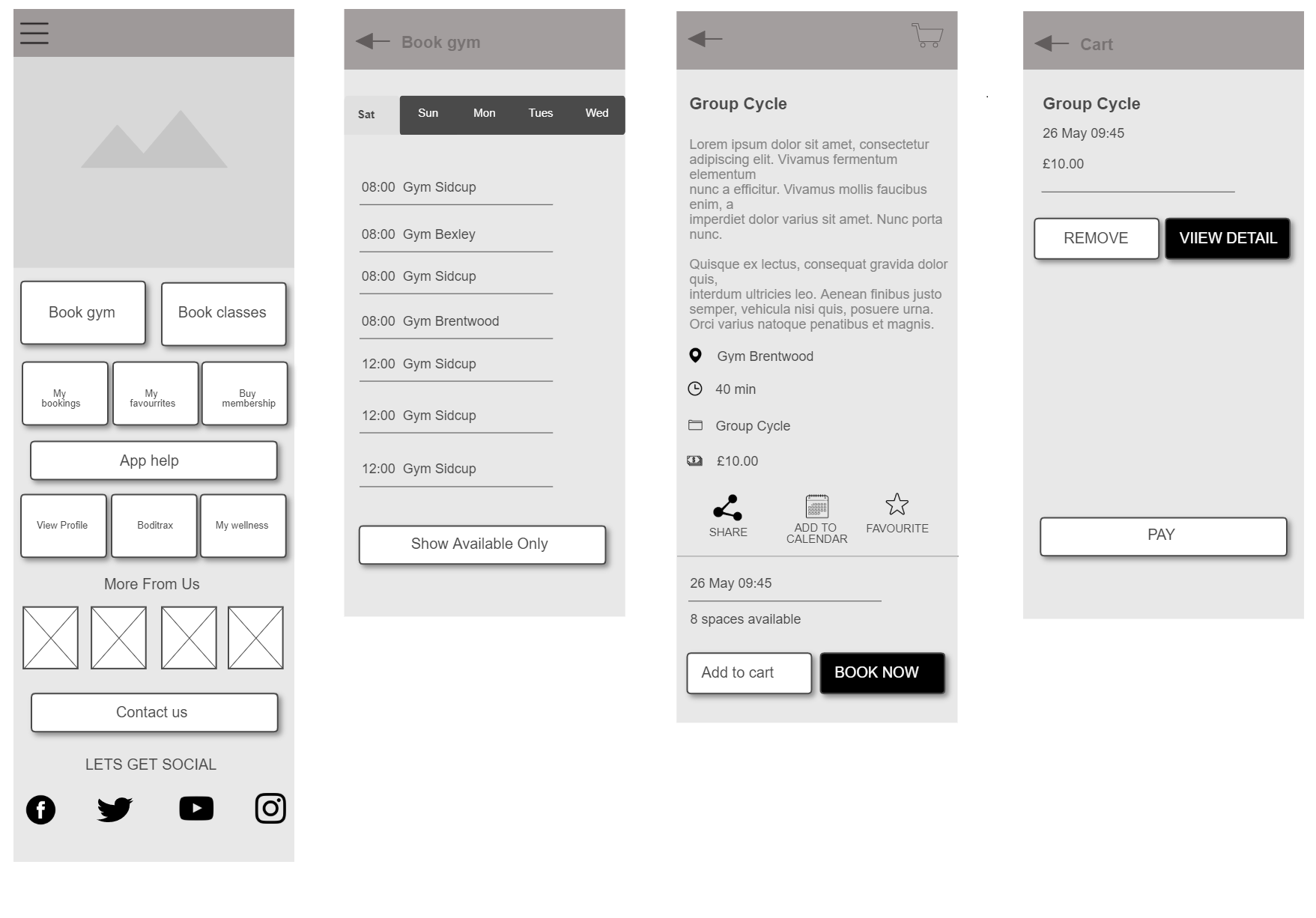
Using the user flow as a guide, we started by sketching on paper to identify the important elements and remove unnecessary items on screens. Our aim was to keep the interface simple and include only important elements.

We created Wireframes to build the structure and architecture of the site information. We then developed scenarios for usability tests and went through multiple iterations;gathering useful insights to improve our solution.

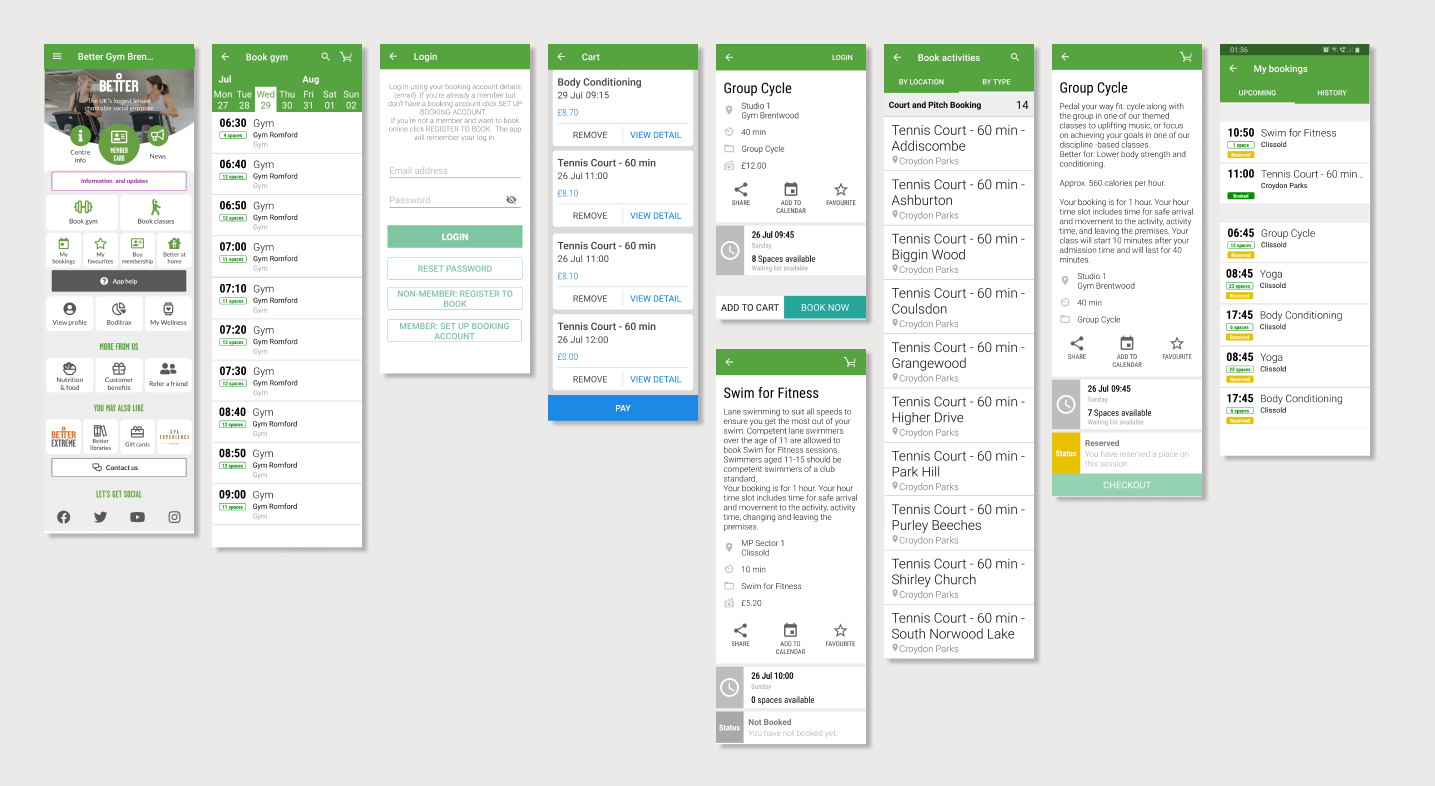
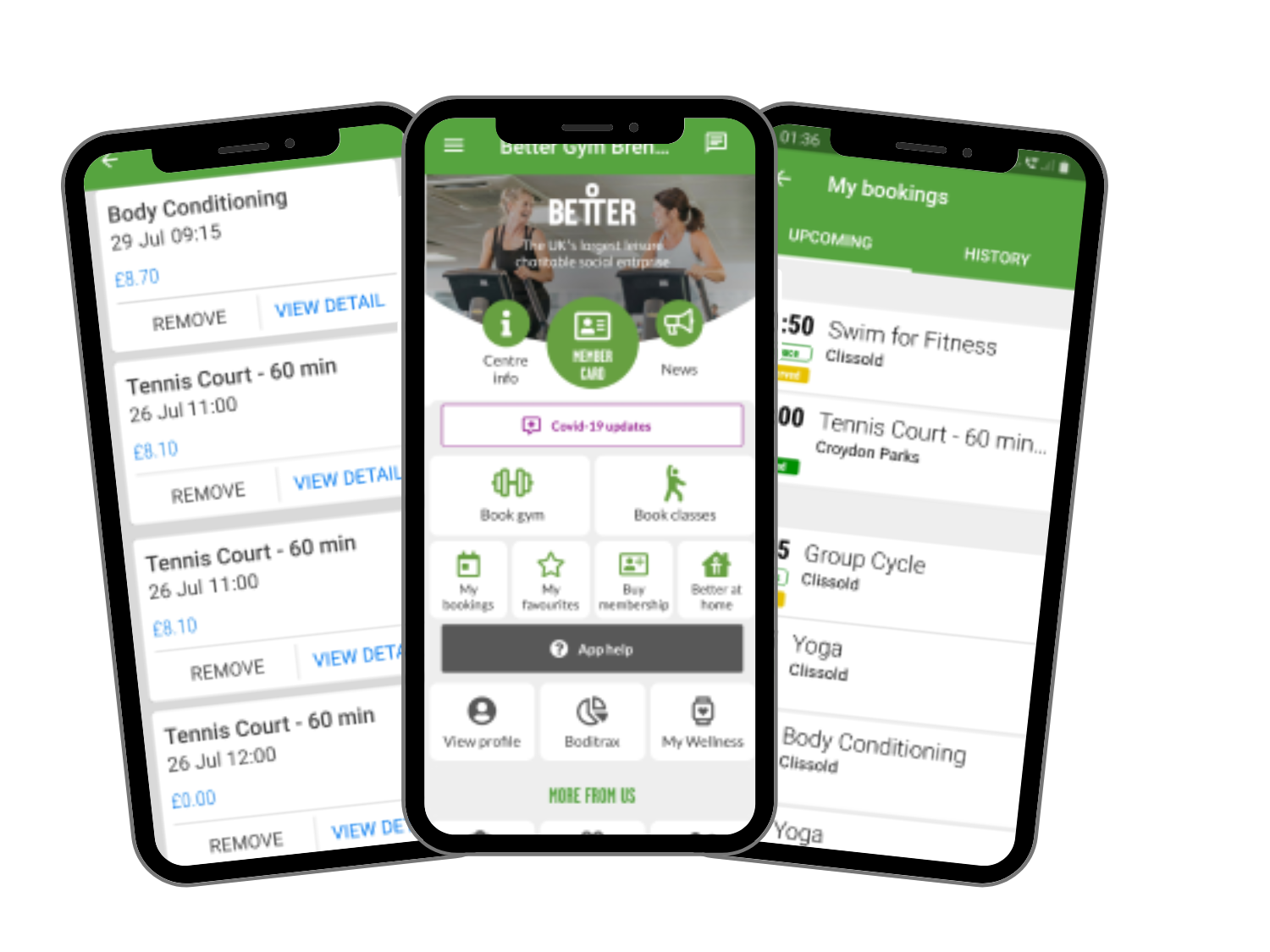
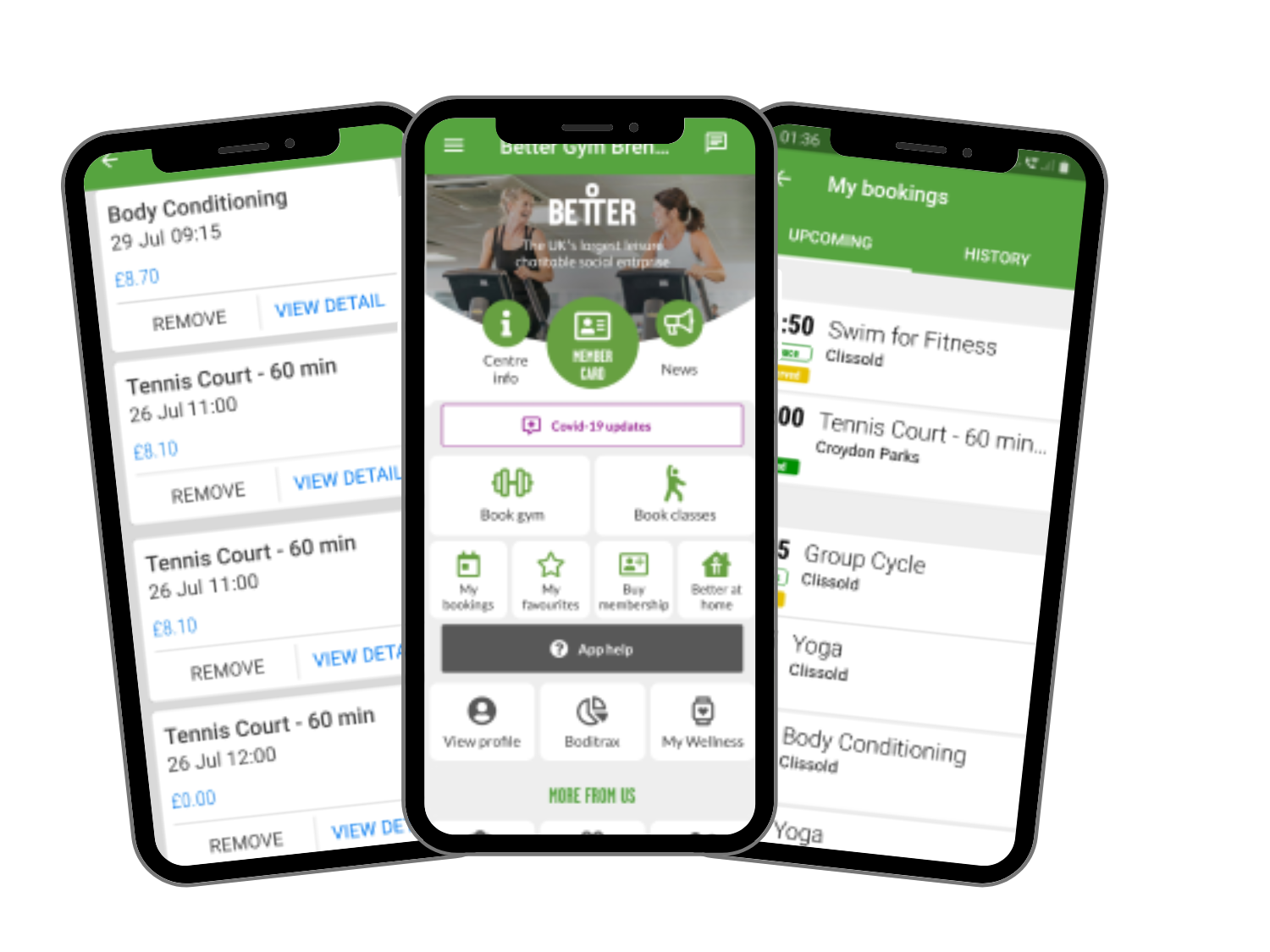
Based on several test, feedbacks and user questions, we finally designed the end solution which addressed the key goals and painpoints identified during the research phase.