Company/CLient
SportingBet & Betboo
REQUIREMENT
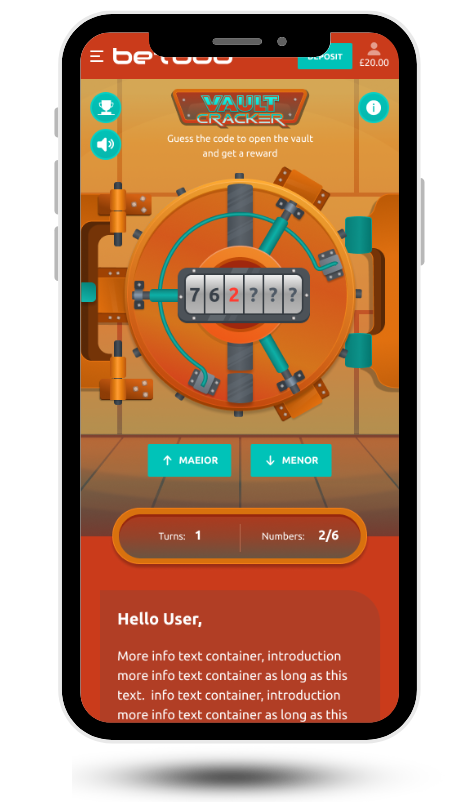
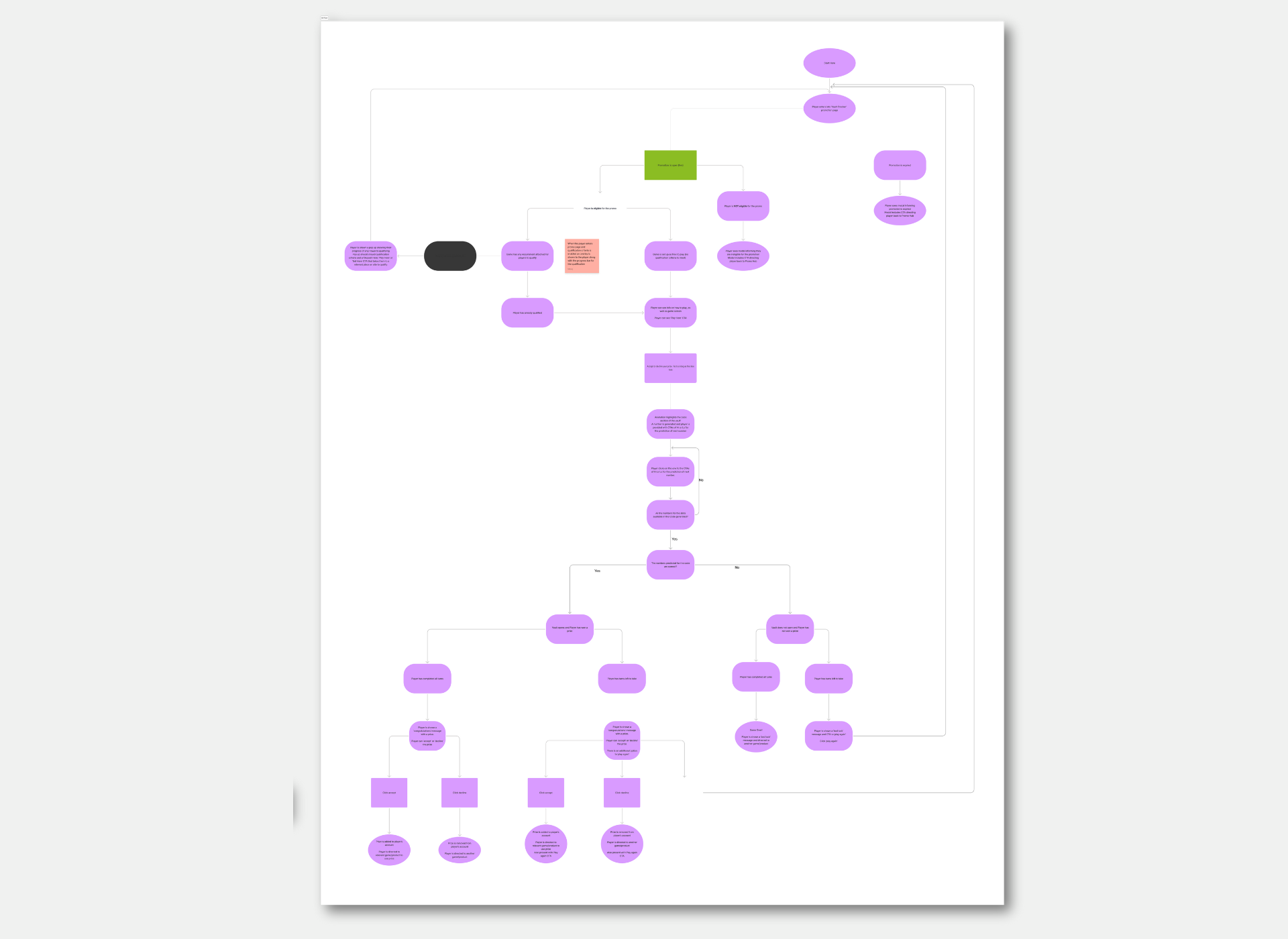
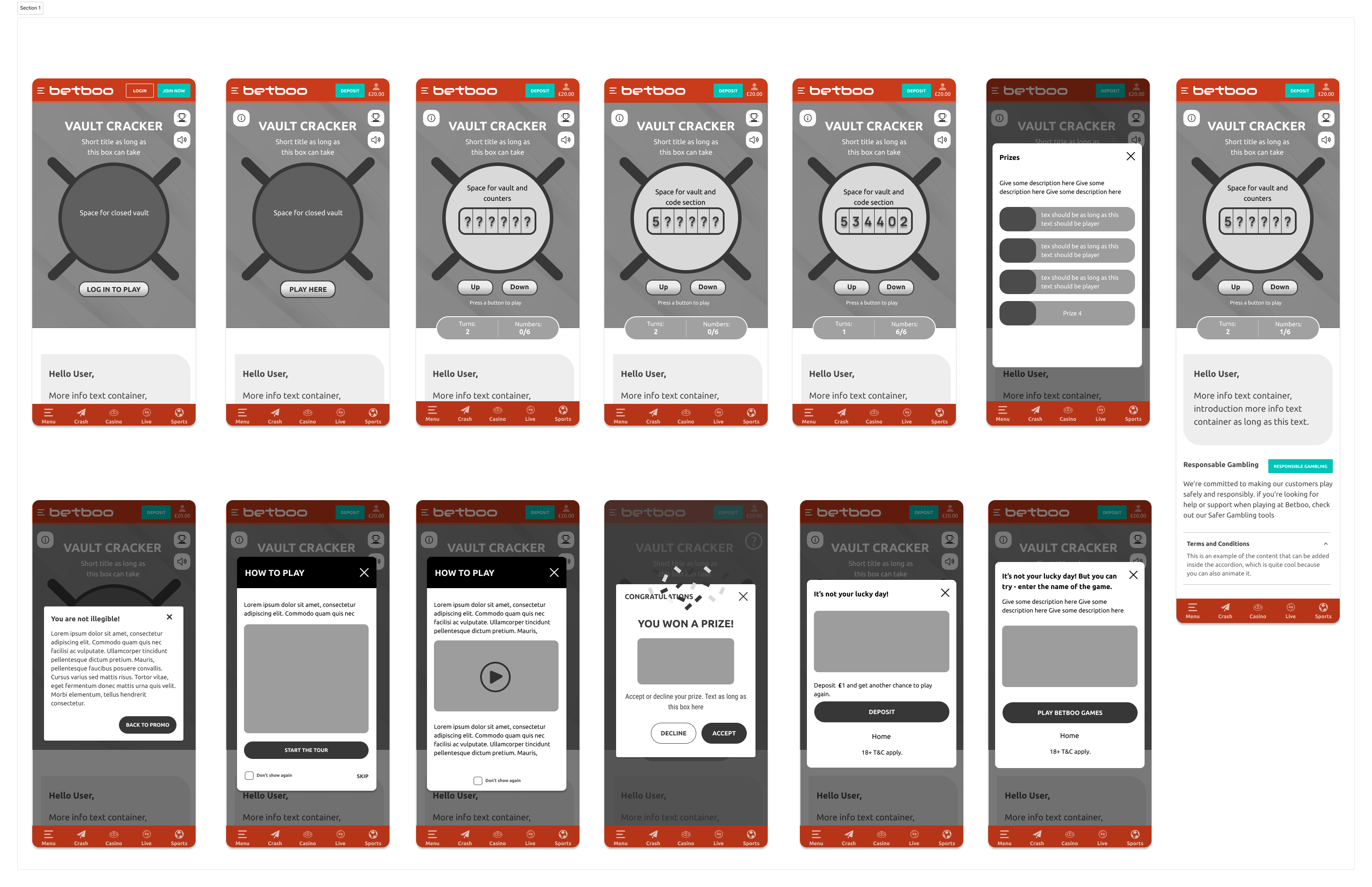
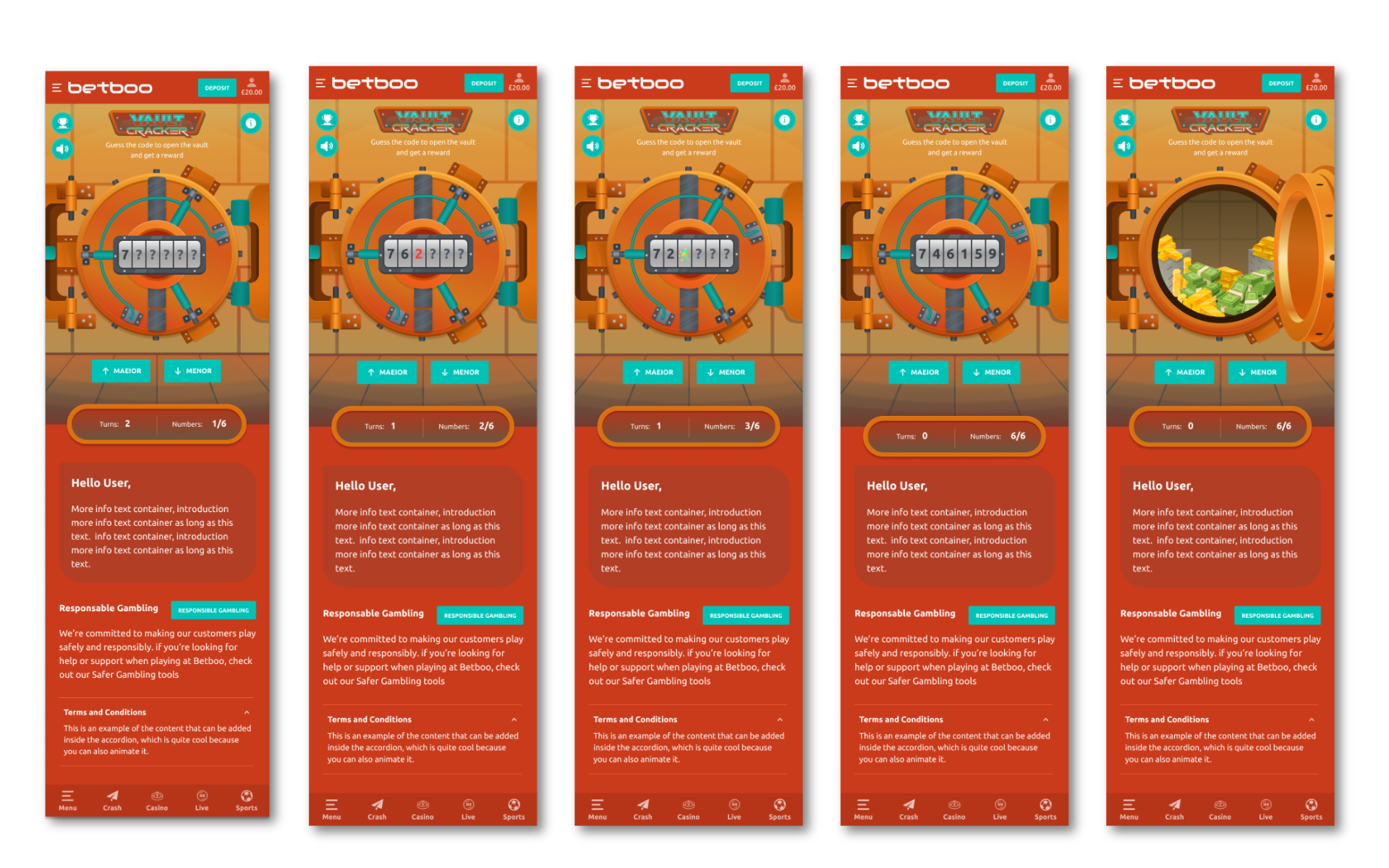
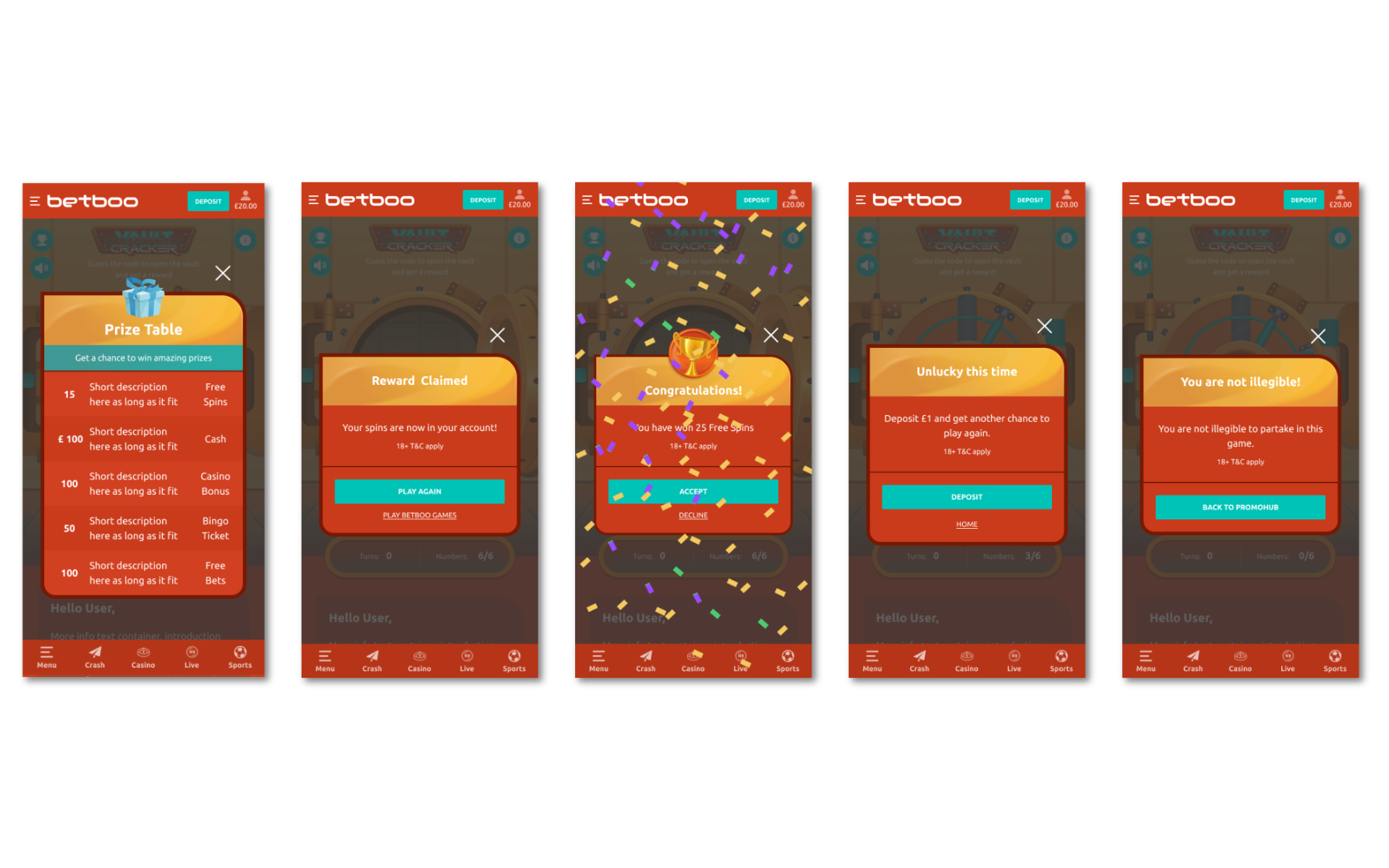
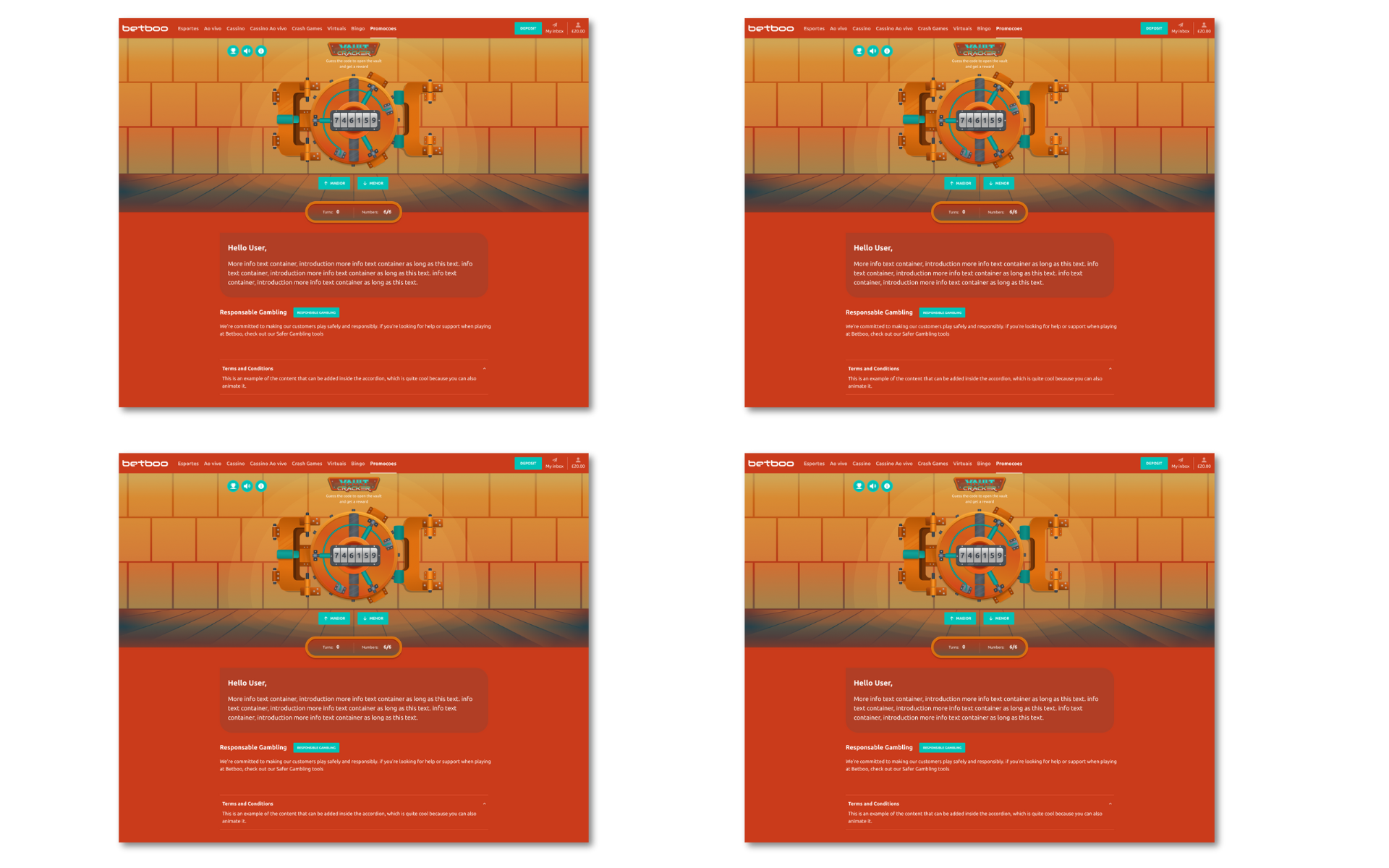
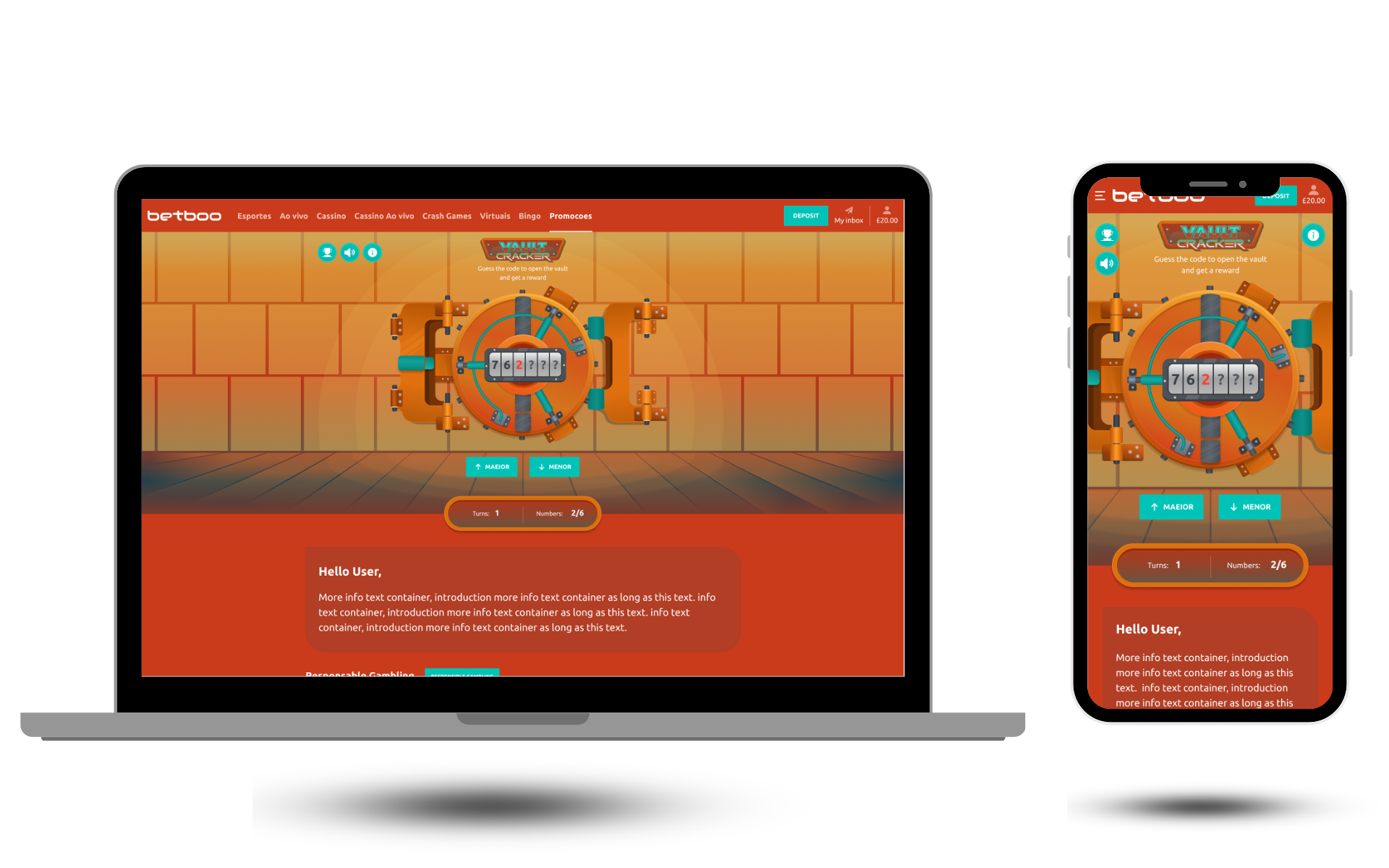
The Vault Cracker project involves creating an interactive safe-cracking game where players predict a 6-digit code. The game features a promotional page, EDS capability, prize table, animations, and customizable assets. Players engage via Hi-Lo predictions for rewards.
Role
As a UX/UI designer, my role was to design an interactive Vault Cracker game where players predict a 6-digit code using Hi-Lo mechanics. The project included designing a promo page, EDS integration, prize table, animations, and customizable assets for an engaging user experience.
TOOLBOX
Figma